
Web Accessibility Guide
What is web accessibility and who does it serve
Web accessibility is about creating and maintaining websites and applications that are accessible and usable for as many users as possible, including those with different types of disabilities.
Involves the implementation of technical, design and content features that enable people with visual, hearing, motor or cognitive disabilities to navigate, understand and interact with web content.
We could also describe web accessibility as a set of guidelines, rules and procedures that, when followed, have a significant impact on the user experience and accessibility of a website for a wide range of users.
Benefits of the accessible web
The Accessible Web offers a number of benefits not only for users with disabilities, but for all Internet users. The following are some of the biggest benefits:
- Expanding the reach of the target audience - The accessible web increases the accessibility of content for users with visual, hearing, motor and cognitive impairments, meaning that the web can reach a wider range of users.
- Improved SEO - Websites with accessible and structured content are ranked higher by search engines, increasing their visibility and reach online and in search.
- Improved usability and user satisfaction - An accessible website provides a better usability and user experience, which can lead to higher conversion, lower abandonment rates and greater user loyalty.
- Compliance with legal and regulatory requirements - Web accessibility is a legislative obligation for any website belonging to a government entity.
- Clearer, easier-to-understand information - An accessible website emphasizes structured and well-described information (learn more later in the design and development process) which contributes to easier navigation and use of the website.
What are WAI-ARIA and WCAG
Both are key standards in the field of web accessibility. They specify best-practices in developing and maintaining websites with the utmost regard for usability and clarity.
WCAG 2.2
This is a set of recommendations, guidelines for creating accessible web pages.
It generally puts into practice the following four principles:
1. Perceptibility 👁️
Information and user interface components must be presentable to users in a way they can perceive. This means that users must be able to perceive the presented information (it cannot be invisible to all their senses).
2. Controllability 🕹️
UI and navigation components must be controllable. This means that users must be able to control the interface (the interface must not require interaction that the user cannot perform).
3. Intelligibility 😎
Information and user interface controls must be understandable. This means that users must be able to understand the information and UI controls (the content or controls must not be beyond their comprehension).
4. Robustness 🧱
Content must be sufficiently robust to be reliably interpreted by a wide range of user clients/devices, including assistive technologies. This means that users must be able to access content as technology evolves.
We'll demonstrate these principles in practice below
WCAG escalates to three levels of optimization:
- Level A 🥉 is the minimum level of optimization. It aims to ensure that web content is accessible to most users with disabilities.
- Level AA 🥈 is a higher level of optimization than Level A. It is designed to ensure that web content is accessible to a wider range of users with disabilities, including users with more severe disabilities.
- Level AAA 🥇 is the highest level of optimization. It aims to ensure that the content of the site is accessible to all users regardless of disability.
WAI-ARIA
The Web Accessibility Initiative - Accessible Rich Internet Applications (WAI-ARIA) is a technical specification developed by the W3C, it is a set of attributes and properties that allow developers to tag significant user interface elements and provide sufficient information about their function, roles and relationships. This can help assistive technologies such as screen readers to better interpret and display content at the cost of relatively little effort.

Accessible web design and development
In the following sections, we will discuss the most important rules for developing an accessible website, with an example of implementation and use for each.
Headings H1-H6
Proper use of a hierarchy of headings from <H1> to <H6> helps users and reduces confusion when navigating the site. This helps to better define the content structure and importance of each section of the page.
This rule also helps indexing by search bots (e.g. google bot) and helps to improve SEO.
Correct heading hierarchy:
<h1>Page name</h1>
<h2>Section title</h2>
<h2>Next section title</h2>
<h3>Subsection title<h3>
<h4>Fourth level heading</h4>
<h3>Subsection heading</h3>
<h2>Section heading</h2>
Current heading hierarchy:
<h1>Page title</h1>
<h5>Level 5 heading</h5> <!-- Incorrect use of heading -->
<h2>Next section heading</h2>
<h1>Next page title<h1> <!-- Should be only one H1 per page -->
<h4>Fourth level heading</h4> <!-- Incorrect use of heading -->
<h3>Subsection heading</h3>
<h2>Section heading</h2>
Alternative texts for media
Every image on the web should have alternative text that describes its content or purpose, which allows users with visual impairments to understand the content.
This rule also helps indexing by search bots (e.g. google bot) and helps improve SEO.
Properly described image:
<img src="..." alt="Implementation process diagram">
Described and misdescribed picture
<img src="...">
<img src="..." alt="IMG_20240101">
If this is an image that contains only web graphics then we should insert an empty alt and a role attribute with the value presentation:
<img src="..." alt="" role="presentation">
Meta labels
The "description" meta tag contains a brief summary of the page content that search engines and other tools can use to preview or snippet a page. This tag can also be useful for users who may use assistive technologies when browsing search results. The ideal number of characters in the meta description is between 140-160 characters, and we should briefly describe the content and meaning and the page in this text.
This rule also helps indexing by search bots (e.g. google bot) and thus aids in better SEO.
Example of how meta description of this article can look like:
<head>
<meta name="description" content="Come explore the world of accessible web development. We\'ll show you the WCAG or WAI-ARIA standards along with sample applications and much more...">
</head>
Controlling the web using the keyboard
Websites should be fully keyboard navigable, which is crucial for users with limited mobility.
How to achieve this?
The very basics are to allow the user to navigate the site and interact with the site using tab, escape, arrow keys and enter. This means that all interaction elements on the page should be able to get focus, or be able to interact with them further.
What are the elements that get focus by default?
<select><input><textarea><iframe><button><a href="...">- Any element for which we declare
tabindex.
The user on your website should be able to use tab, enter, escape and arrow keys:
- 1️⃣ Expand all menu items
- 2️⃣ Submit forms (including search)
- 3️⃣ Close or confirm modal windows and cookie bar
- 4️⃣ Move around the site using linking
- 5️⃣ To be able to have other interactions such as sliders, add to cart, find additional information that normally only shows on hover, etc
Contrast ratio and text legibility
The right contrast ratio between text and background increases readability and improves accessibility for users with visual impairments, but also for those using devices with smaller screens or in poor lighting conditions (you'll know when the summer sun is beating down and you're trying to find a contact number on the web to call a business).
It's good to say that contrast ratio should be addressed in the design of a website, not during its implementation
Tip: The ratio can be calculated by entering the text color and background color into an online calculator, the higher the better.
WCAG states that the contrast ratio for normal text should be at least 4.5:1, while for large text it should be at least 3:1 to meet the AA level 🥈. An even higher contrast is then required for Level AAA 🥇, with minimum 7:1 for normal text and 4.5:1 for large text. Large text is defined as that which is at least 18px in size.
To check and simplify, you can follow the calculators to calculate the contrast ratio and the met criteria, for example in link to calculator.
For clarity, the table of values below:
| Text type | Contrast ratio | WCAG compliance level |
|---|---|---|
| Normal text | 4.5:1 and above | AA |
| Large Text | 3:1 and above | AA |
| Normal Text | 7:1 and above | AAA |
| Large Text | 4.5:1 and above | AAA |
WAI-ARIA attributes for assistive devices
We talked about WAI-AIRA in the introduction, so it is a set of added attributes and properties that we can use to enrich our HTML to make it easier for people using web readers to navigate and work with the web.
Let's practically list the most important attributes directly with examples:
role="button"
identifies the element as a button, allowing assistive technologies to identify that it is an interactive element that can be activated by pressing or clicking.
<button role="button">Button</button>
role="navigation"
marks part of the page as a navigation menu, which helps screen readers easily identify navigation elements.
<nav role="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
role="textbox"
marks the element as a textbox, allowing assistive technologies to interpret the element as an input box into which the user can enter text.
aria-label
provides an alternative label for the element, which helps users with limited vision to understand the function of the element
<label for="username">Username:</label>
<input type="text" id="username" name="username" aria-label="Username">
Note the use of the for + id attribute, which is one of the other important accessibility points on the site, which allows readers to link the label to the input field for better orientation and description.
role="banner"
Indicates the part of the page that contains the website name, logo or other identifying elements
<header role="banner">
<img src="..." alt="Logo">
<nav role="navigation">
<!-- Navigation links -->
</nav>
</header>
role="main"
indicates the main content part of the page that carries the most important information, for example on this particular page it would be the content of the article itself
<div role="main">
<!-- Main content of page -->
</div>
role="search"
indicates the part of the page containing the search form, can be applied directly to the form itself
<form action="/search" method="get" role="search">
<label for="search-input">Search this site</label>
<input type="search" name="q" id="search-input" placeholder="Search..." aria-label="Search field">
<button type="submit" role="button">Search</button>
</form>
role="complementary"
Indicates supplementary content that is not necessary to understand the main content of the page, such as sidebar links or widgets
<aside role="complementary">
<!-- Complementary content, such as a sidebar -->
</aside>
role="contentinfo"
This attribute indicates information about the content of the page, usually located in the footer, such as copyright, contact information, or links to terms of use.
<footer role="contentinfo">
<!-- Content information, such as the footer -->
</footer>
Alternative web version
There may be cases where web design does not allow for effective deployment of web accessibility, either for design or technical reasons (for example, advanced UI work that would be difficult to optimize).
For these and other cases, an alternative version of the site can be built that differs from the classic one and is tailored primarily for web accessibility.
The alternative version can be differentiated by the CSS styles used (stronger focus, higher color contrast, larger fonts, etc...), but it can also differ in the layout of sections on the site or, for example, a simplified conversion path.
Page speed
The responsiveness of web applications and pages has a big impact on their usability, this is also related to web accessibility, because the faster a website is, the faster and easier it is for the user to navigate and interact with it. In addition to easier and faster web interactions, we also gain an SEO advantage, where search engines like Google prioritize sites that provide better performance in the search listing.
You can get a rough idea of page speed using Google PageSpeed insights.

What to watch out for
Google Re-Captcha
A frequently used tool to distinguish people from bots online, to prevent misuse of forms or services by deciphering objects in a picture or listening to spoken words and transcribing them into a text box. But is this method appropriate with respect to web accessibility?

I think this may not be a suitable solution for the following reasons:
- Heavy testing leads to leaving the website.
- It can be difficult for people with motor difficulties to hit the images
- Persons with visual difficulties may have difficulty deciphering the image
- However, when switching to audio form, only the English transcript is offered, which can be a big problem for non-English speakers
The solution may be to secure forms by other methods:
- Honeypot 🍯 - This method involves adding a hidden field to the form that will only be visible to the bot, but not to the normal user. If the field is filled in, the form is automatically marked as invalid and rejected.
- Time Trap ⌛ - Bots often fill out forms very quickly, while humans usually need some time to fill them out. The Time Trap method can detect if a form is filled out too quickly and mark it as suspicious.
- Simple Question ❓- You can protect the form against spam by using a checkbox and a simple question, for example: What color are tree leaves most often?
- Geographic restrictions 🌍 - If circumstances allow it, you can allow the form to be submitted only from a certain range of IP addresses, thus allowing the form to be submitted only from the Czech Republic, for example.
Keyboard traps
Imagine the following situation: As a person with motor difficulties, you navigate the web using only your keyboard. You are on the detail page of an e-shop for a product and come across the "View more product information" button, press enter and a modal window appears with more information about the product. However, when you want to close the modal, nothing helps, you press the esc key, you try to focus on the cross to close the modal window, but unfortunately it is not made as a link and does not have a tab index. You have fallen into a keyboard trap and only a refresh of the page will help.
The solution to these situations is to test, go through the whole site and make sure that such traps are not present.
How to test?
We definitely need to test, why would we need theoretical knowledge and implementation without proper verification in practice.
Testing could be divided into two groups:
- Automatic tests, these are tests where we use software that crawls the web and checks it for accessibility. Such tests are good for initially determining the state of optimizing a site for accessibility and identifying critical bugs.
- Manual testing, is human testing ideally by our target audience for whom we are optimizing the site. Manual testing will be more thorough compared to automated testing and can give us not only technical feedback but also user feedback which is equally valuable.
When testing, we should have a preconceived strategy for how we test the site. It's also a good idea to set web accessibility acceptance criteria in advance (a simple example is the checklist below) and check them off as you go along.
Keyboard
The Tester will only go through the page using the keyboard, examining whether it is easy to navigate between links, buttons and other interactive elements, and whether they can be activated using keyboard shortcuts. The emphasis is on making navigation logical and predictable, meaning that the user should be able to easily determine which element on the page is currently active and how to navigate to other parts of the content. Keyboard testing is key to ensure that the website is usable for users with limited fine motor skills or those who cannot use a mouse for other reasons.
NVDA + Firefox
Nonvisual Desktop Access (acronym NVDA) is a great tool for blind and low vision users, allowing them full access to web content. The NVDA project was founded in 2006 by Michael Curran to provide an effective image reader for Microsoft Windows users. Since then, it has become one of the most widely used tools for computer use for those who rely on voice output feedback.

The combination of NVDA with the Mozilla Firefox web browser creates an excellent testing environment for web accessibility verification. This combination allows testers to simulate the experience of users with visual impairments and identify areas where websites can be improved for accessibility.
VoiceOver Mac
You may also be familiar with it, the image reader provided by the macOS (Apple) operating system. This tool is designed to provide voice feedback and allow users with visual impairments to navigate within the system and use applications. VoiceOver Mac is a powerful accessibility tool that allows users to not only browse content on screen, but also interact with it using a variety of gestures and keyboard shortcuts. This integrated tool provides a wide range of functions including reading text, describing graphics, and navigating web pages.

A few observations for testing with the web reader:
- All text, links, forms and other interactive elements should be presented in a clear manner.
- It is important to check that all images on the page have appropriate alternative text to describe their content to users with disabilities.
- It is also important to check that any interactive elements, such as buttons and links, are easily accessible using keyboard shortcuts and that the navigation is sufficiently clear defines the reading order for image reader users.
- It is also advisable to test dynamic content and interactive page features such as dialog boxes and form fields to ensure that these elements are correctly interpreted and navigable.
Automated testing tools
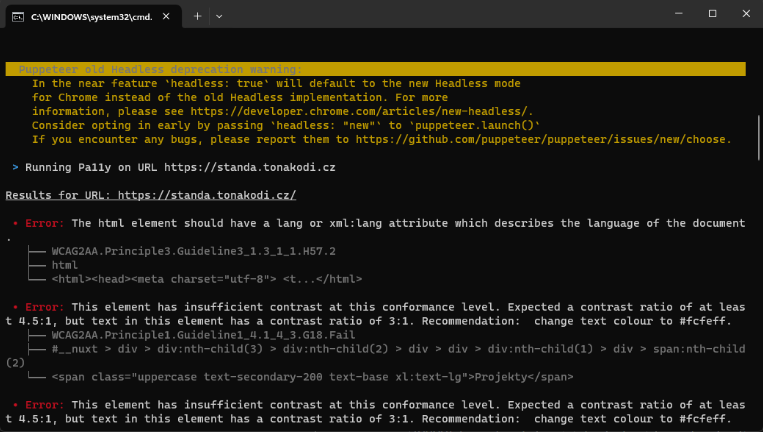
pa11y (opensource)
This is a tool developed in Node.js that allows processing of web URLs and then provides a list of semantic errors and accessibility recommendations. Its flexibility allows integration directly into the development process or use as part of continuous integration and deployment (CI/CD). This ensures that accessibility standards are met with every change to the site.

Web Accessibility Checklist
I have compiled a checklist of points that I consider important when implementing accessibility on the web. I tried to prioritize the list (the higher the priority) but it may depend on the type of project.
Checklist
- ⏹️ Highlighted element with active
:focus - ⏹️ Semantic HTML code structure (headings, navigation, tables, forms, etc.)
- ⏹️ Ability to browse and interact with the entire site using the keyboard
- ⏹️ Accessibility of forms using the keyboard
- ⏹️ Alternative text for all images
- ⏹️ Sufficient contrast and text size
- ⏹️ Form labels
- ⏹️ Basic WAI-ARIA attributes
- ⏹️ Responsive design
- ⏹️ The site should not break when the base text size is increased (System Settings)
- ⏹️ Web is tested using manual testing
- ⏹️ Web speed optimization
- ⏹️ Clear link labeling
- ⏹️ Large enough controls
- ⏹️ Accessibility of multimedia content