
VS Code - 10 most useful tips you may not know
VS Code is a multiplatform code editor, very popular among programmers and that's why I decided to write some tips on this excellent working hammer of most web developers.
Open a project from the command line
It is very useful that you can open a folder or file in VS code directly from the command line. A simple command is all it takes:
code <path>
So when I'm in a folder I want to open I just type code . And when I want to open or create a file I just type code readme.md
Multi-line editing
If we mark a piece of code that is repeated in multiple places in the file and we want to edit it in multiple places at once, we just press CTRL+D as many times as we want to edit the occurrences and then just type to edit the occurrences.

If you hold CTRL+ALT or CMD+ALT and move the arrow keys around, you'll copy the cursor to multiple lines below you and can write multi-line.
Or you can click the mouse instead of the arrow while holding ALT, this allows you to move the cursor around the document for multi-line editing as well.

Hands on the keyboard
If you're writing code and you have to reach for the mouse, you would have clicked to the sidepanel where you have your project's file tree, so you don't have to. Just hit ctrl+0 or cmd+0 and the sidebar will load. You can continue to move around with the arrow keys or start typing the file name, it will be highlighted in the tree, you can open folders with space and enter the file with the enter button.

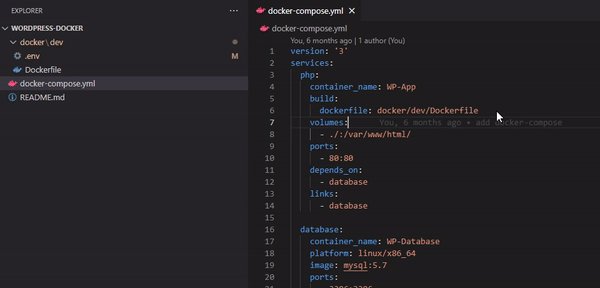
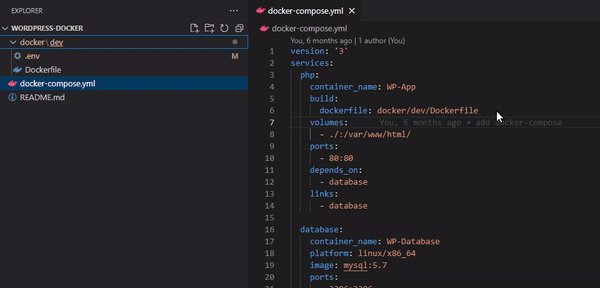
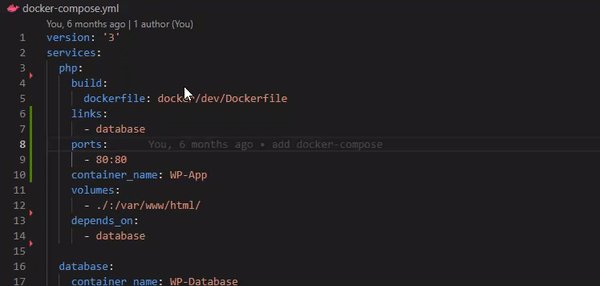
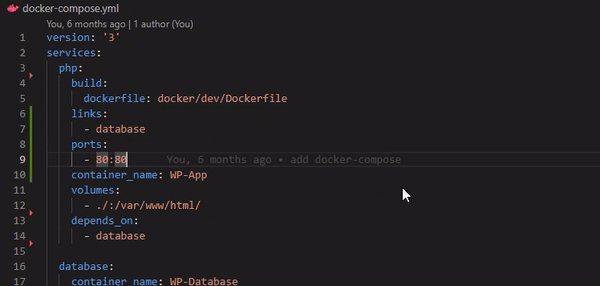
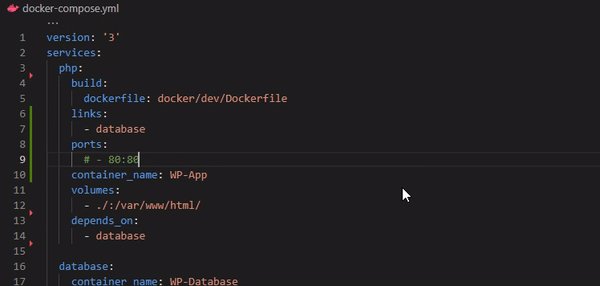
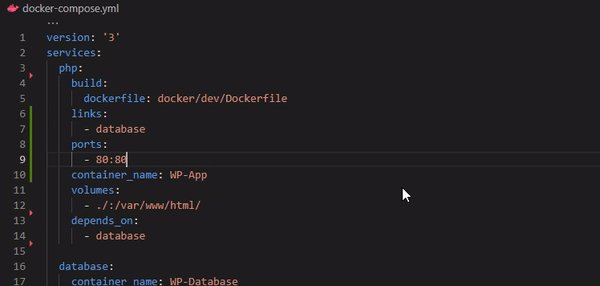
Move a line
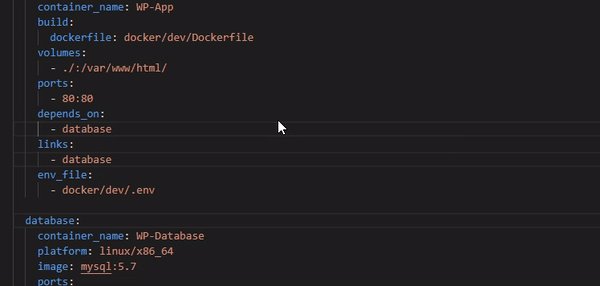
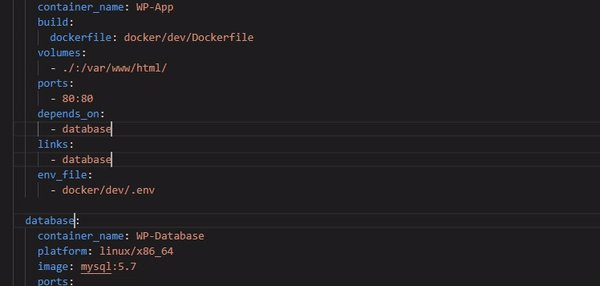
In VS Code we can very easily move a line higher or lower. Simply place the cursor in the line you want to move, hold left ALT and use the up and down arrow keys to move the line.
Very handy for determining the order of function execution, initializing objects, and so on.
!Move lines using the ALT button](/article/vs-code-10-usefull-tips/alt-move.gif "Move lines using the ALT button")
Comments
Comments will be much easier to work with if we learn the following abbreviations:
CTRL+/orCMD+/- Adding a line commentCTRL+K+CorCMD+K+C- Add a block commentCTRL+K+UorCMD+K+U- Uncomment a block or line

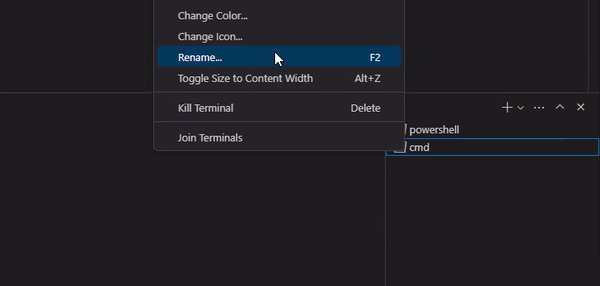
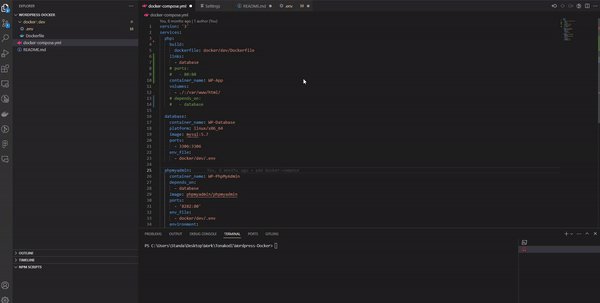
Pimp my terminal
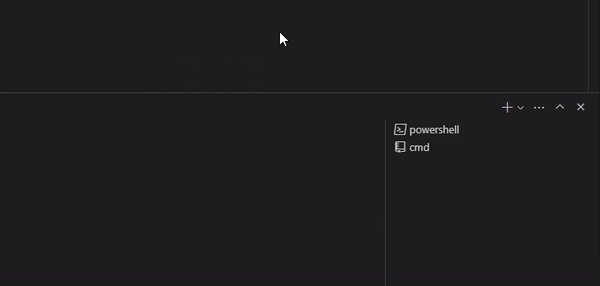
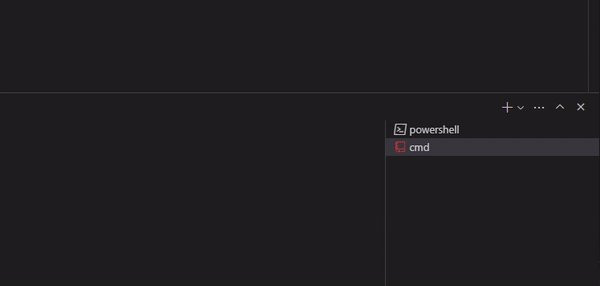
You can beautify and make the terminal you run in VS Code. After clicking on the terminal line, you can do the following:
- Change terminal color
- Change the name
- Change icon

You can also take the terminal and move it to the open files level and have it as a tab, or put it halfway down the screen, allowing you to program and watch the console output.
Cheatsheet
For most shortcuts there is a cheatsheet, a list of shortcuts that you can use in the editor in a clear list. A link to it is below:
Zen Mode
Want to focus only on the code? Don't want to see anything in the editor other than your code Then that's what Zen Mode is all about, activated by using Ctrl+K Z or View -> Appearance -> Zen Mode.

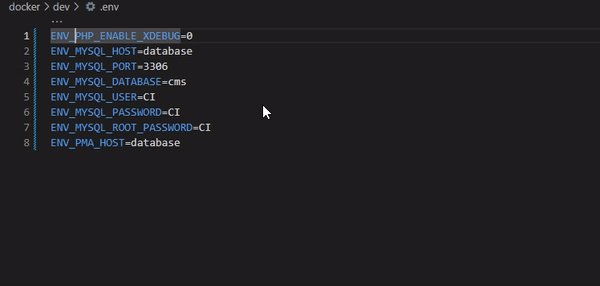
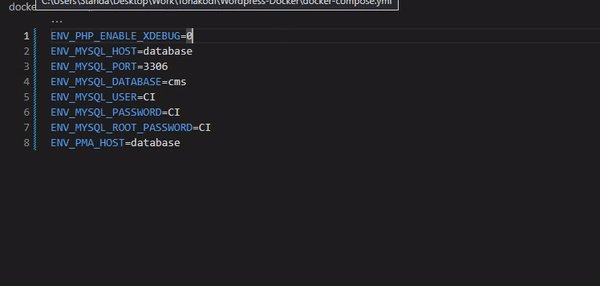
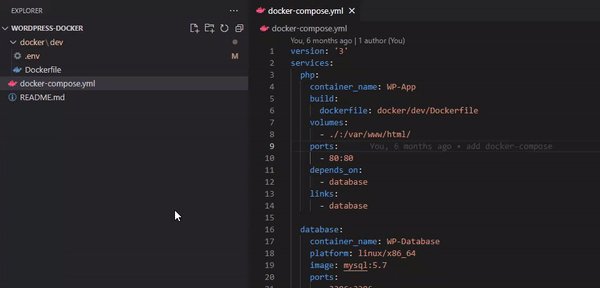
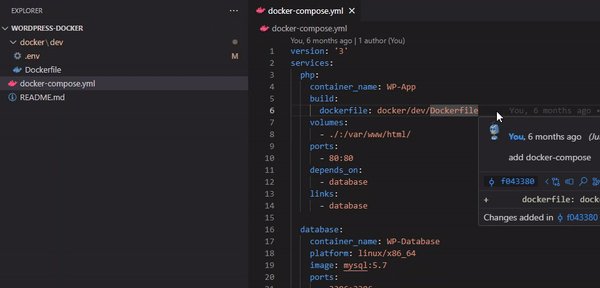
Extensions - GitLens
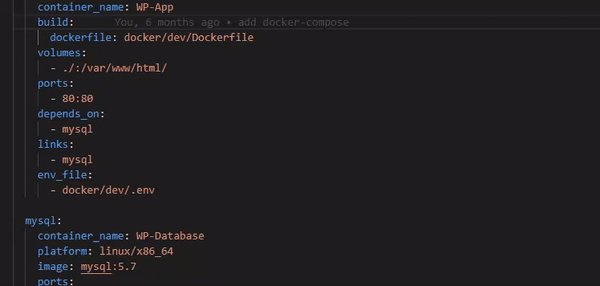
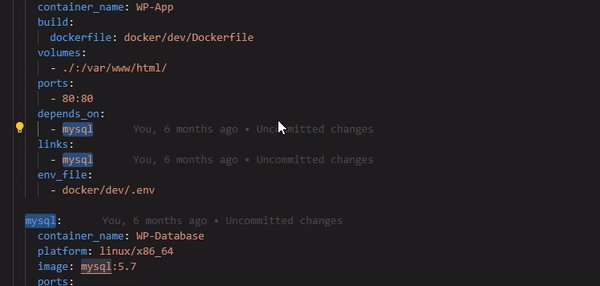
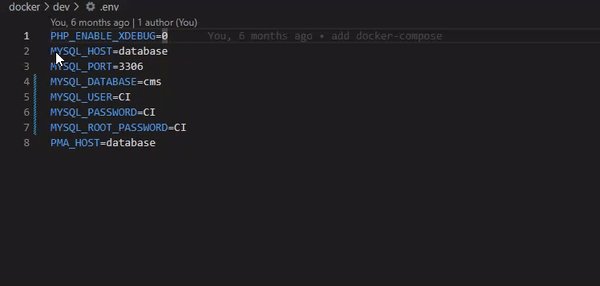
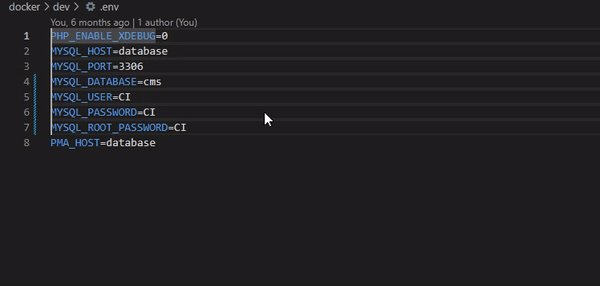
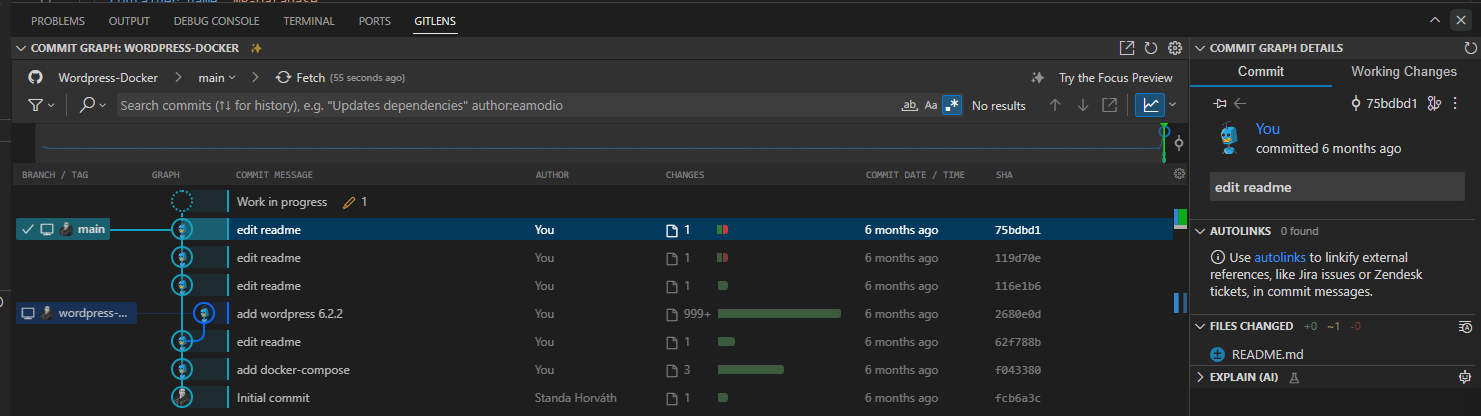
One of the most useful extensions I know, at least for working with Git, is the GitLens extension. The extension allows you to see changes to a file directly in the editor, you can browse the history of a file directly in the editor. You can see which git user changed which line, when they changed it, and what commit they sent it in. GitLens goes even further, showing you the current state of the git, each branch in a clear tree, and also allowing you to compare different versions against each other. I definitely recommend exploring GitLens.

A sample of what the branch graph view looks like in GitLens.

Extensions - Figma
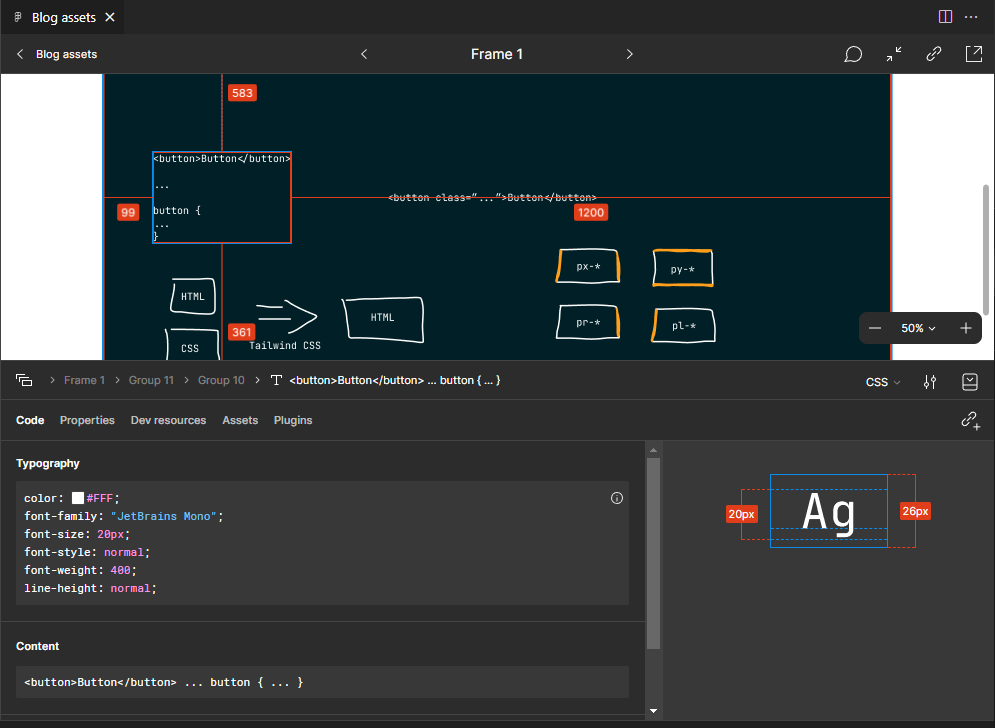
When I found out that there is an extension for Figma directly into VS Code two thoughts stood out in my mind. What does it all do? And haven't extensions gone too far already? Upon closer inspection, you'll find that it may actually make sense. In your favorite editor, you can see all shared figma designs, open them and even extract CSS styles**, color values, sizes and more from the components. It really is a useful tool and I highly recommend giving it a try.

A sample of what the Figma design view looks like in the editor.

Extension - Spotify
Do you like to listen to music while you program? Well, I have good news for you, in the extension installation options you will find an extension called vscode-spotify that uses an API to communicate with your Spotify application and send commands to it directly from the editor. So you don't have to switch windows and you can control everything from the IDE.
After installation you need to sign in, you do this by pressing CTRL+P and in the command palette line type > Spotify Sign In and press enter. You'll be redirected to a web site where you log in and generate authentication for the extension. You can then play.

Bonus
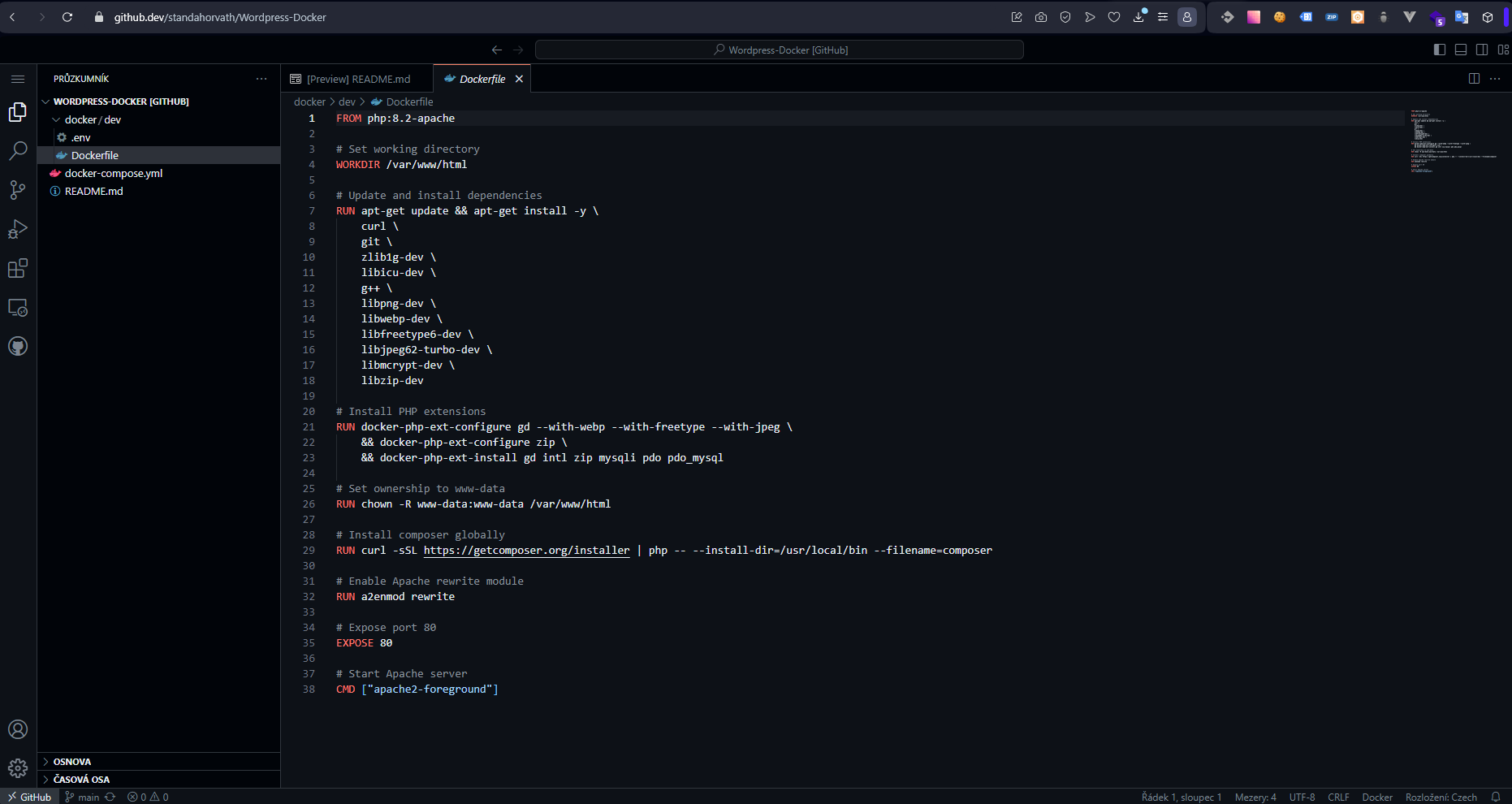
Did you know that there is a web version of VS Code? Try opening any repository on GitHub (you have to be a logged in user) and pressing the . key, i.e. the period.
Web VS Code can be used in GitHub to develop your own projects and collaborate over shared repositories. Enjoy!