
VS Code - 10 nejužitečnějších tipů, které možná neznáte
VS Code je multiplatformní editor kódu, velice oblíbený mezi programátory a to je důvod, proč jsem se rozhodl napsat pár tipů na toto výtečné pracovní kladivo většiny webových vývojářů.
Otevření projektu z příkazové řádky
Velmi užitečné je, že můžete přímo z příkazové řádky otevřít složku nebo soubor ve VS code. Stačí jednoduchý příkaz:
code <path>
Takže když jsem ve složce, kterou chci otevřít stačí napsat code . A když chci otevřít nebo vytvořit soubor tak stačí napsat code readme.md
Víceřádková editace
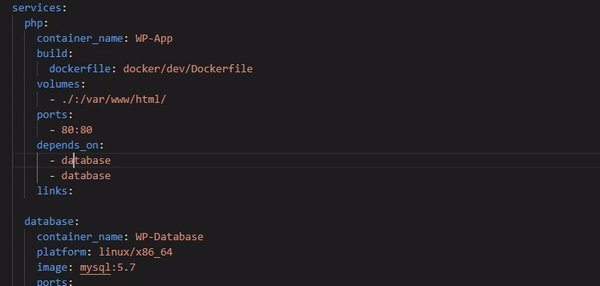
Pokud označíme kus kódu, který se opakuje v souboru na více místech a chceme jej editovat na víceromístech najednou, stačí zmáčknout CTRL+D tolikrát, kolik výskytů chceme upravit a následně stačí psát a tím výskyty upravit.

Pokud držíte CTRL+ALT či CMD+ALT a pohybujete se šipkami, tak si rozkopírujete kurzor na více řádků pod sebe a můžete psát víceřádkově.
Či místo šipky můžete klikat myší a držet přitom ALT, tímto smíte umisťovat si kurzor různě po dokumentu též pro víceřádkovou editaci.

Ruce na klávesnici
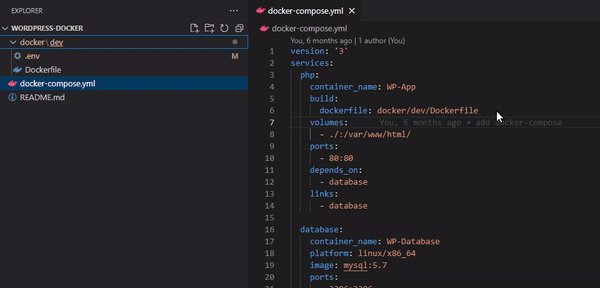
Pokud píšete kód a musíte si sáhnout pro myš, abyste překlikli na sidepanel kde máte strom souborů vašeho projektu, tak už nemusíte. Stačí zmáčknout ctrl+0 či cmd+0 a sidebar se vám zaktivní. Nadále se můžete pohybovat šipkama nebo začít psát název souboru, ten se vám ve stromu označí, složky otevíráte pomocí space a do souboru vlezete pomocí tlačítka enter.

Přesunutí řádku
Ve VS Code můžeme velmi jednoduše přesunout řádek výš, či níž. Jednoduše položíme kurzor do řádku, který chceme přesunout, držíme levý ALT a šipkami nahoru a dolů přesouváme řádek.
Velice šikovné k určování pořadí spouštění funkcí, inicializací objektů a tak podobně.

Komentáře
S komentáři se nám bude pracovat o dost snáz, pokud si osvojíme následující zkratky:
CTRL+/čiCMD+/- Přidání komentáře řádkuCTRL+K+CčiCMD+K+C- Přidání komentáře blokuCTRL+K+UčiCMD+K+U- Odkomentování bloku či řádku

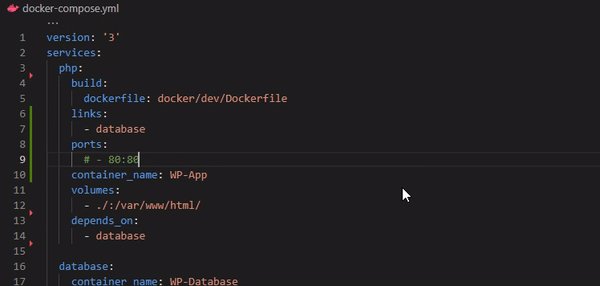
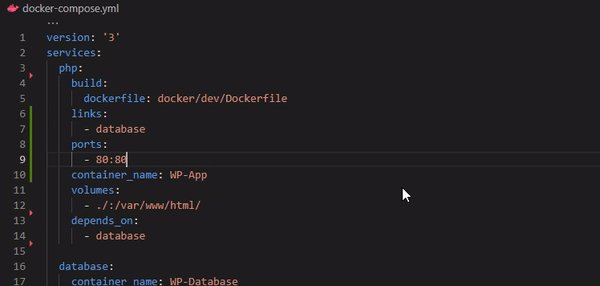
Pimp my terminal
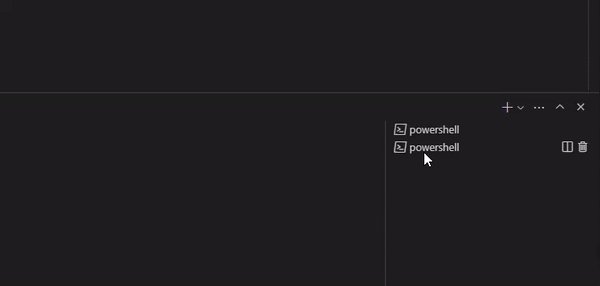
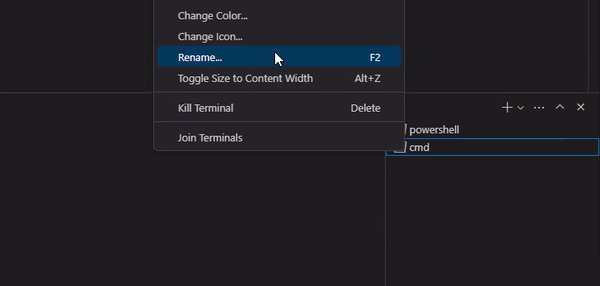
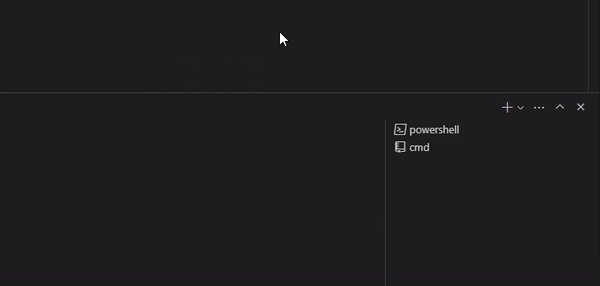
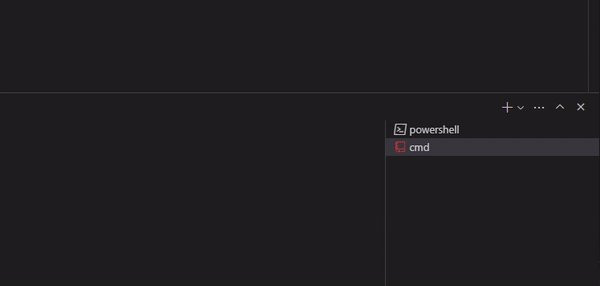
Terminál, který si ve VS Code spouštíte si můžete zkrášlit a zpřehlednit. Po kliku na řádek s terminálem máte k dispozici následující:
- Změnit barvu terminálu
- Změnit název
- Změnit ikonku

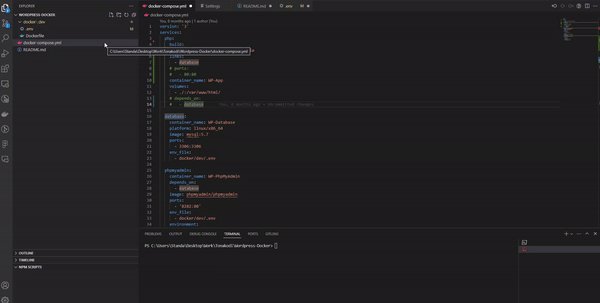
Také můžete terminál vzít a přesunout na úroveň otevřených souborů a mít jej jako tab, či si jej dát na půlku obrazovky, díky tomu programovat a sledovat výstup z konzole.
Cheatsheet
K většině zkratkám existuje tzv. cheatsheet, seznam zkratek, které můžete v editoru využít v přehledném seznamu. Odkaz na něj je níže:
Zen Mode
Chcete se soustředit pouze na kód? Nechcete vidět nic jiného v editoru než váš kód? Tak přesně o tom je Zen Mode, aktivujete jej pomocí kláves Ctrl+K Z a nebo View -> Appearance -> Zen Mode.

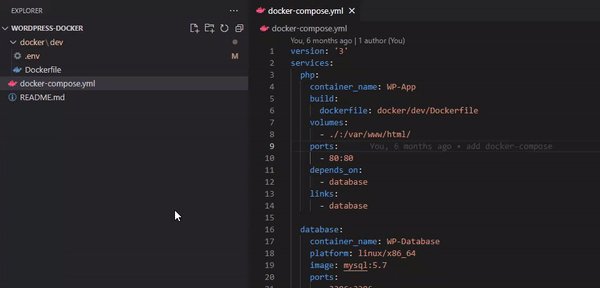
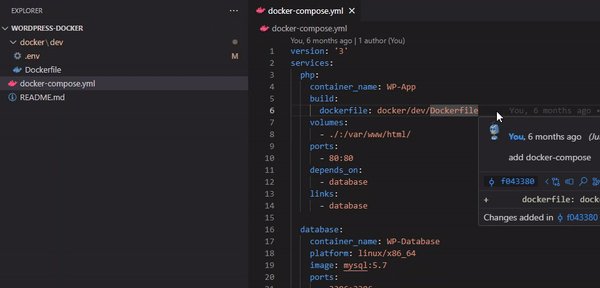
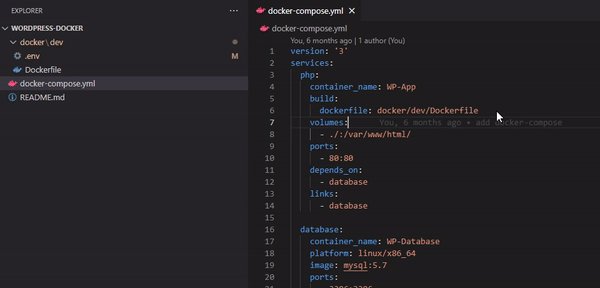
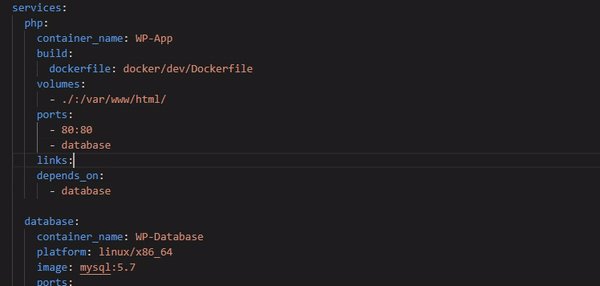
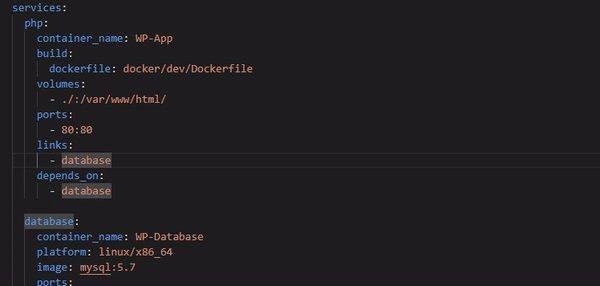
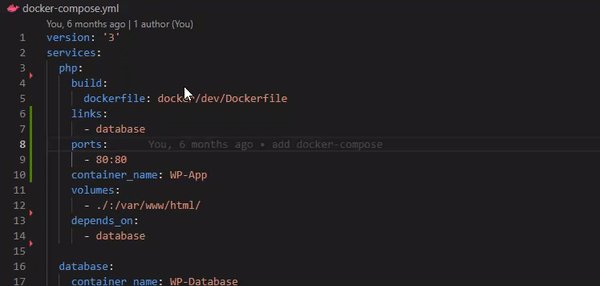
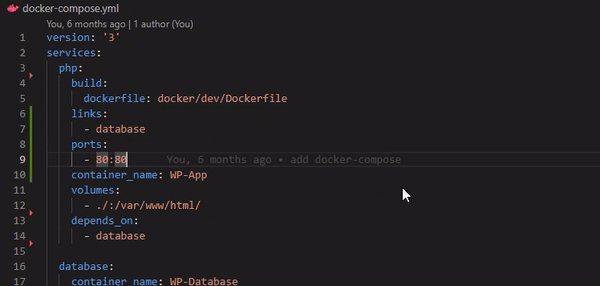
Rozšíření - GitLens
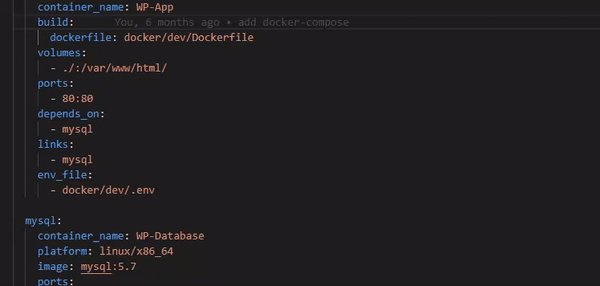
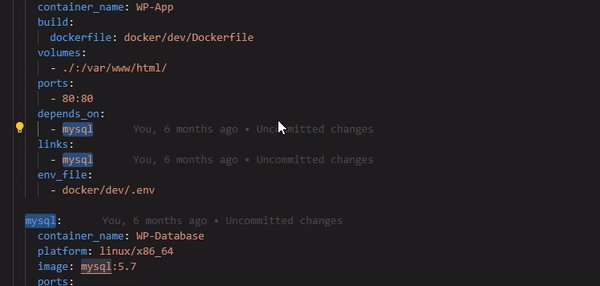
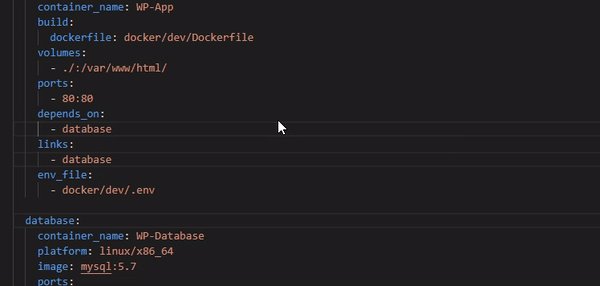
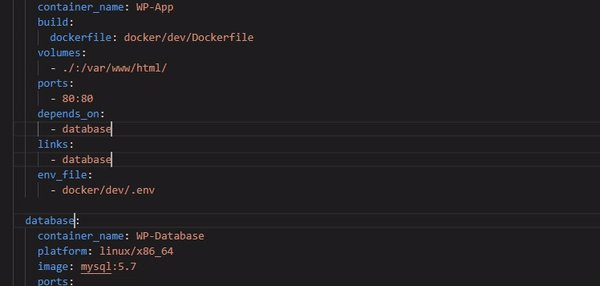
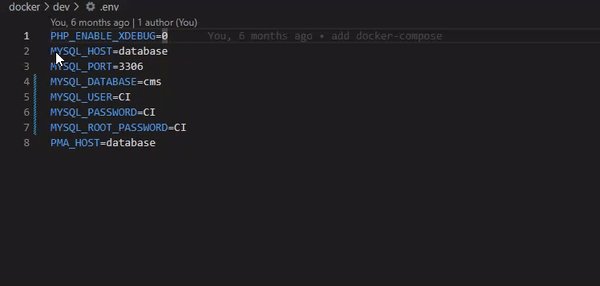
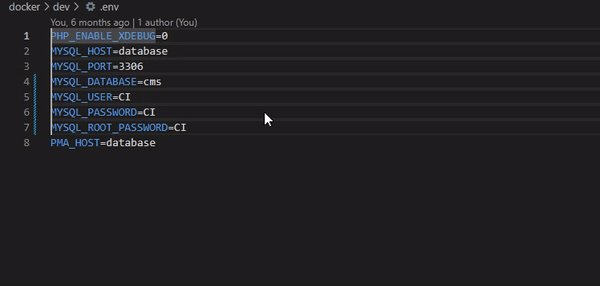
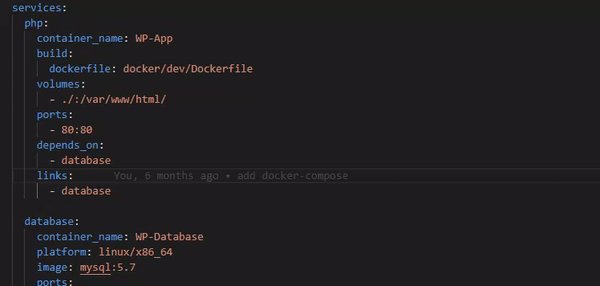
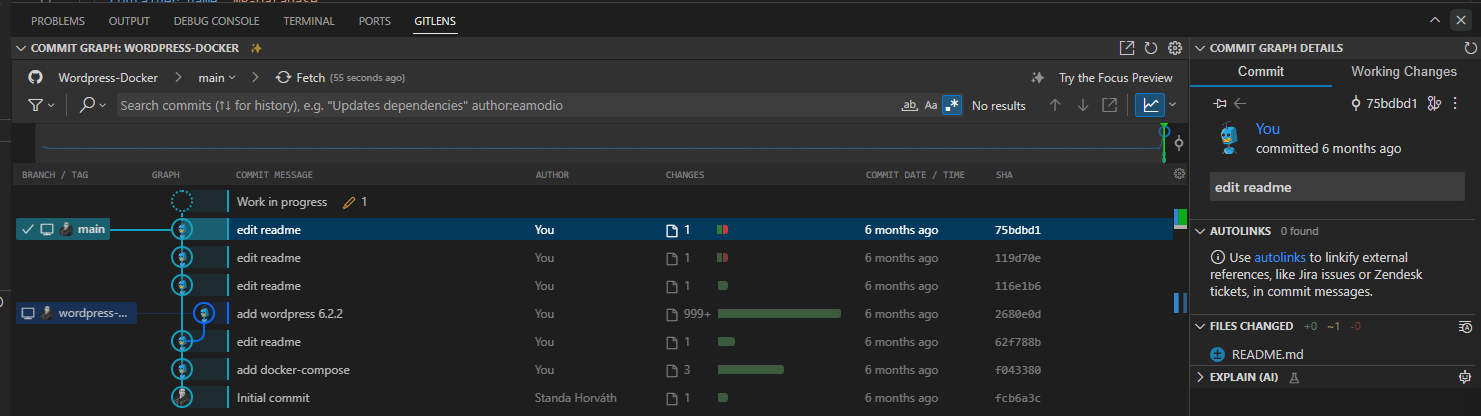
Jeden z nejvíc užitečných rozšíření které znám, minimálně pro práci s Gitem, je rozšíření GitLens. Rozšíření vám umožňuje vidět změny v souboru přímo v editoru, můžete si procházet historii souboru přímo v editoru. Vidíte jaký uživatel gitu změnil který řádek, kdy jej změnil a v jakém commitu jej poslal. GitLens jde ještě dál, ukazuje vám aktuální stav gitu, jednotlivé větve v přehledném stromu a taky vám umožňuje porovnávat různé verze vůči sobě. Rozhodně doporučuju GitLens prozkoumat.

Ukázka jak vypadá pohled na graf větví v GitLens.

Rozšíření - Figma
Když jsem zjistil, že existuje rozšíření pro Figmu přímo do VS Code vystaly mi na mysli dvě myšlenky. Co to všechno umí? A nezašly rozšíření už moc daleko? Po bližším prozkoumání zjistíte, že to skutečně může dávat smysl. Ve svém oblíbeném editoru můžete vidět všechny sdíleté figma designy, můžete si je otevírat a dokonce si z komponent vykopírovávat CSS styly, hodnoty barev, velikosti a mnoho dalšího. Skutečně to je užitečný pomocník a vřele doporučuju jej zkusit.

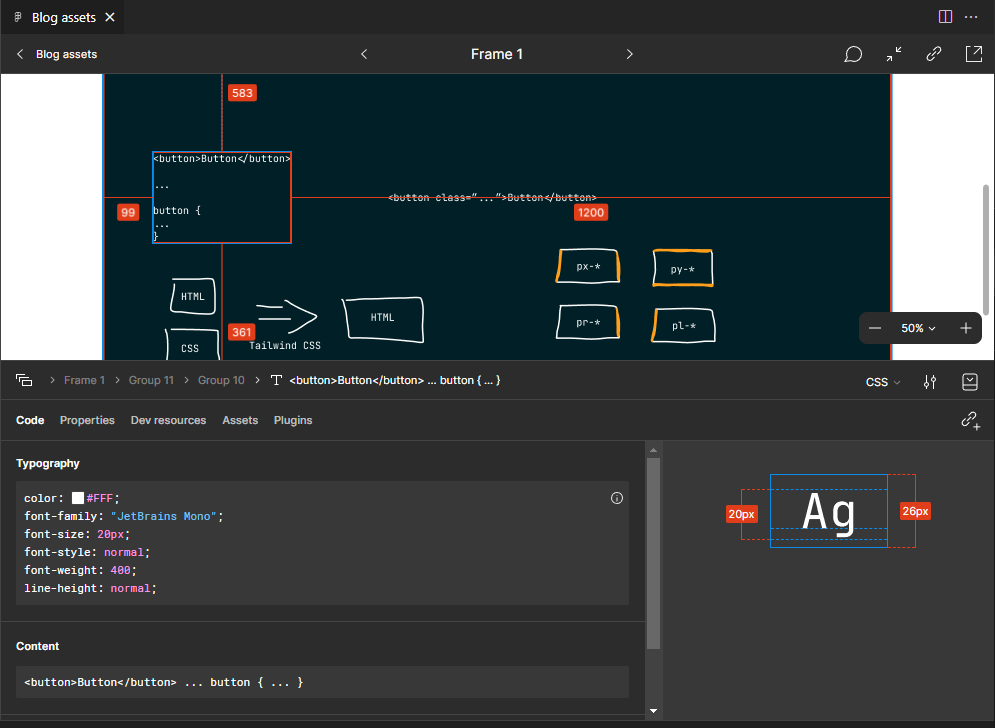
Ukázka jak vypadá pohled na Figma design v editoru.

Rozšíření - Spotify
Rádi posloucháte hudbu u programování? Tak mám pro vás dobrou zprávu, v možnostech instalace rozšíření naleznete pod názvem vscode-spotify rozšíření, které pomocí API komunikuje s vaší Spotify aplikací a posílá do ní příkazy přímo z editoru. Nemusíte tak přepínat okna a můžete vše řídit z IDE.
Po instalaci je potřeba se přihlásit, to provedete klávesovou zkrazkou CTRL+P a do řádku s paletou příkazů napíšete > Spotify Sign In a stisknete enter. Budete přesměrováni na web, kde se přihlásíte a vygenerujete autentifikaci pro rozšíření. Následně si můžete hrát.

Bonus
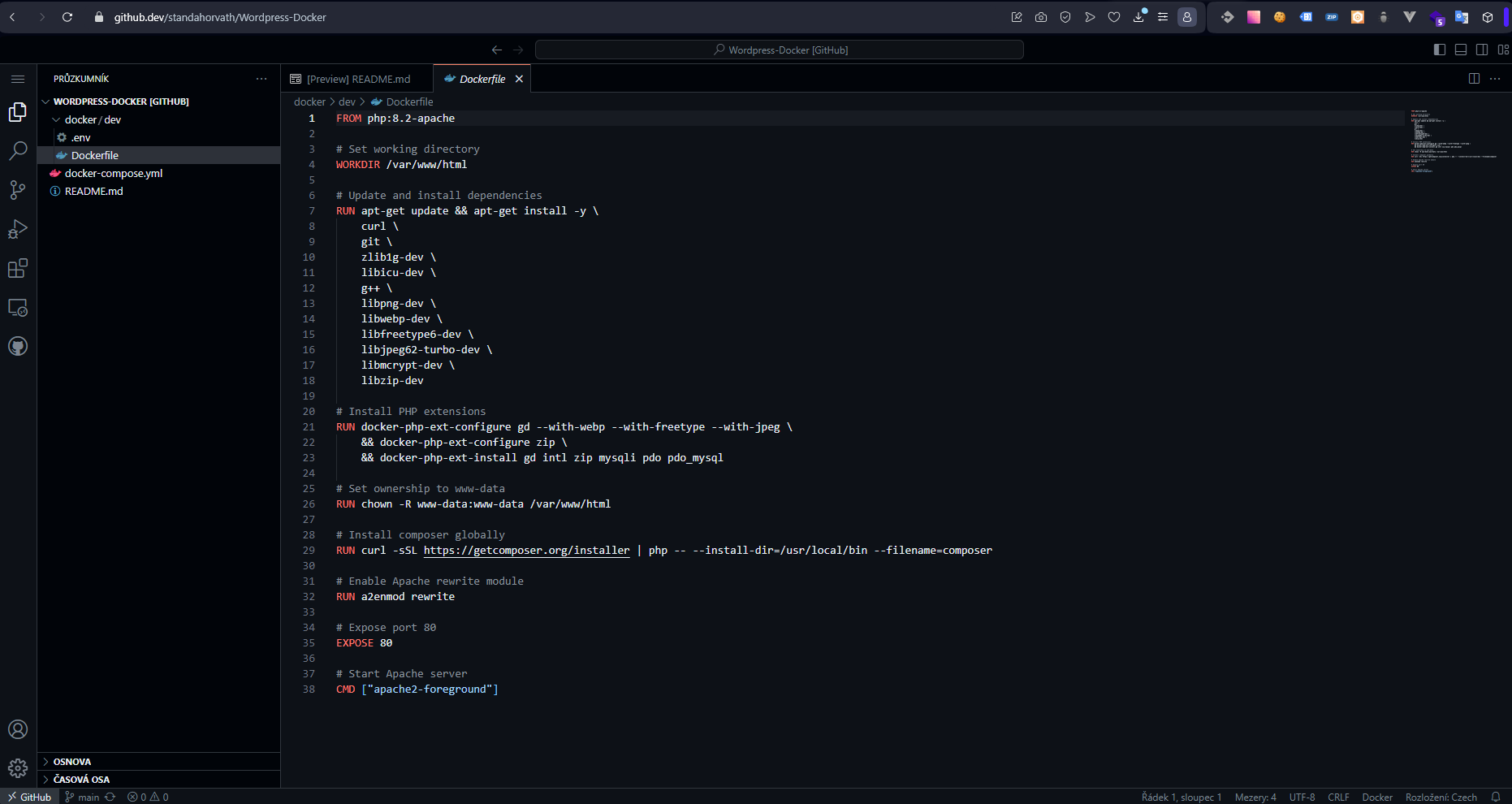
Věděli jste, že existuje webová verze VS Code? Zkuste si na GitHub otevřít libovolný repositář (musíte být přihlášený uživatel) a stisknout klávesu . tedy tečku.
Webový VS Code lze v GitHubu používat pro vývoj svých projektů i kooperaci nad sdílenými repositářemi. Enjoy!