
Tailwind: Úvod do frameworku, měl bych jej zařadit do svého Techstacku?
Úvod
Tailwind CSS je jedním z nejpopulárnějších CSS frameworků v poslední době. Jeho záměrem je usnadnit a urychlit vývoj webových stránek a aplikací s pomocí předdefinovaných tříd. Tento článek se bude snažit Vás uvést do tohoto frameworku a vysvětlit některé principy, které uplatňuje.
Utility-first
Tailwind CSS se považuje za utility-first framework, což znamená, že se zaměřuje na poskytování jednoduchých a přímočarých utility tříd pro rychlé a efektivní nastavování stylu. Místo toho, aby se konstruovaly vlastní třídy pro každý prvek na stránce, s Tailwindem můžete jednoduše kombinovat již existující třídy pro dosažení požadovaného vzhledu. Tato metoda umožňuje vývojářům rychleji pracovat a snižuje pravděpodobnost duplicitního kódu.
Příklady
Řekněme, že chceme nastylovat tlačítko, které bude mít zaoblené rohy, bílý text a zelené pozadí. V klasickém CSS bychom vytvořili třídu například .button a přiradili k němu CSS styly, například následovně:
<button class="button">Objednat</button>
<style>
.button {
background:green;
color:white;
border-radius : 0.25rem;
}
</style>
A jak by stejný příklad vypadal přepsaný v TailwindCSS? Pojdme se na to podívat.
<button class="bg-green text-white rounded">Objednat</button>
Jak je vidět, používáme CSS třídy podobně jako kdybychom psali inline styly. Což znamená, že nemusíme přepínat ve svých hlavách kontext mezi HTML a CSS, místo toho zůstáváme pouze v HTML.
Konfigurace
Ke konfiguraci slouží soubor tailwind.config.js. V něm lze specifikovat jaké barvy chceme používat, můžeme nadefinovat body zlomu našich media queries, vytvořit si animace, gradienty, stíny a mnoho dalšího. Definice v konfiguraci nám předpřipraví možnost používat třídy v projektu.
Velkou výhodou tohoto frameworku je, že výsledné minifikované CSS obsahuje jen a pouze ty třídy, které reálně v projektu používáme. Projekt se totiž před sestavením projde jednoduchým regexem na hledání tříd a nalezené hodnoty poslouží jako množina názvů, pro které se bude CSS vytvářet.
Jednotky
V Tailwindu vychází jednotky z rem, respektive 1 tawilwind jednotka je 1/4 rem a ve výchozím nastavení tedy 4px.
1 rem = 16px, 1/4 rem = 4px.
Viz tabulka:
| Tailwind | rem | px |
|---|---|---|
| 0.5 | 0.125rem | 2px |
| 1 | 0.25rem | 4px |
| 1.5 | 0.375rem | 6px |
| 2 | 0.5rem | 8px |
| 2.5 | 0.625rem | 10px |
| 3 | 0.75rem | 12px |
Proč tak složitě? Protože je to vlastně snazší. Základním rozměrem moderní kódeřiny jsou rem jednotky, jelikož v základu rem = 16px tak se dost často vyskytují v kódu zlomky rem (např. padding: 0.5rem 0.75rem;), abychom eliminovali desetinná místa v názvech CSS tříd tak bylo nutné ten poměr upravit a vydělit rem jednotku čtyřmi. Proto 1 tailwind jednotka jsou 4px (16 / 4 = 4).
Šířka, výška, spacing
Když už známe jednotky, tak si ukážeme jednoduché použití. Šířka má prefix w-* a výška má prefix h-* proto když chceme čtverec o šířce 40px a výšce 40px zapíšeme jej takto: w-10 h-10
Margin a padding jsou si velmi podobné, zatímco padding má prefix p-* tak margin prefix m-*. Dále můžeme specifikovat jaký konkrétně margin/padding chceme, kupříkladu padding top zapíšeme s prefixem pt-*, padding vlevo a vpravo s prefixem px-*.
Lépe to vysvětluje tabulka níže:
| Třída | CSS |
|---|---|
p-2 | padding: 8px; |
pt-2 | padding-top: 8px |
pb-2 | padding-bottom: 8px |
px-2 | padding-left: 8px; padding-right: 8px; |
py-2 | padding-top: 8px; padding-bottom: 8px; |
| Třída | CSS |
|---|---|
m-2 | margin: 8px; |
mt-2 | margin-top: 8px |
mb-2 | margin-bottom: 8px |
mx-2 | margin-left: 8px; margin-right: 8px; |
my-2 | margin-top: 8px; margin-bottom: 8px; |
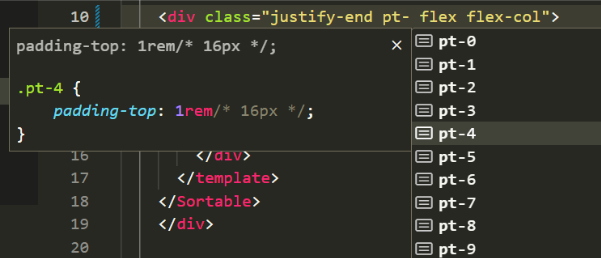
Jak si to má člověk všechno pamatovat? Nebojte, moderní editory jako třeba VS code mají pro tailwind plugin, který napovídá a vysvětluje co jaká třída obsahuje.

Navíc autoři Tailwindu napsali opravdu povedenou dokumentaci, kde naleznete přehledně vše potřebné.
Barvy
Barvy můžeme používat v textu, pozadí, gradientech, ohraničení a podobně. Barvy se řídí konfigurací, následně jsou všechny barvy dostupné ve všech třídách, které s barvou souvisí. Například, když si v tailwind.config.js zadefinujeme primární barvu:
colors: {
primary: {
DEFAULT: '#AA1BBD',
},
}
Můžeme ji následně používat například v obarvení textu
<h1 class="text-primary">Nadpis</h1>
nebo v barvě na pozadí divu
<div class="bg-primary"></div>
Nebo třeba jako barva ohraničení
<div class="border border-primary"></div>
A tak podobně.
Responzivita
Teď si říkáte, jak v takovém utility-first frameworku zapíšeme responsivní styly a možná vás napadne myšlenka na bootstrap a jeho třídy col-sm-*, col-md-*, col-lg-* apod...
TailwindCSS šel v tomto mnohem dál a řeší responsivitu prefixem s dvojtečkou (sm:, md:, lg:), když chceme schovat tlačítko na mobilu a nechat jej na desktopu zápis by vypadal takto:
<button class="hidden lg:inline-block">Button</button>
Ti bystřejší z vás si povšimnou, že se jedná o mobile-first řešení, kdy hodnoty bez prefixu se aplikují od spodu a pomocí prefixu měníme vlastnosti pro vyšší zobrazení.
Pro informaci tabulka breakpointů pro výchozí nastavení tailwindu:
| Název | Hranice |
|---|---|
sm: | >= 640px |
md: | >= 768px |
lg: | >= 1024px |
xl: | >= 1280px |
2xl: | >= 1536px |
Pokud potřebujete, tak není problém nové media queries přidat jednoduše do configurace, například takto:
module.exports = {
theme: {
extend: {
screens: {
'3xl': '1600px',
},
},
},
}
Komponenty
Častokrát se stává, že určité styly opakujeme - kupříkladu tlačítka, nadpisy, seznamy, inputy. K tomu abychom se často neopakovali (DRY) tak se využívají komponenty, což není nic jiného, než že si zadefinujeme novou třídu jako kombinaci tříd Tailwindu.
Pro představu například následovně:
@layer components {
.btn-primary {
@apply py-4 lg:py-5 px-4 px-6 lg:px-10 2xl:px-16 text-lg md:text-xl border border-primary text-primary bg-transparent;
}
}
Takto jsme vytvořili vzhled pro tlačítko, využíváme však třídy Tailwindu a proto se nám budou propisovat zadefinované barvy, velikosti a podobně. Autoři frameworku doporučují vytvářet komponenty s rozvahou, nemělo by to totiž přejít do psaní klasického CSS. Komponenty by tu měli být pouze pro zjednodušení opakujících se vlastností.
Reakce na nové frameworky
Tailwind je skvělým pomocníkem zvláště tam, kde zapouzdřujeme HTML kód do komponent. Mám na mysli moderní JS frameworky jako je React, Vue, Angular, Svelte. Při psaní takových komponent můžeme rovnou používat styly (rychlejší tvorba, šetříme hlavu) a nemusí nás tolik trápit, že seznam tříd je dlouhý a méně fancy než třeba u klasické BEM metody, protože komponentu používáme pak jako jediný tag bez tříd, které se ukrývají uvnitř.
Mám na mysli následující Vue komponentu tlačítka:
<template>
<button
class="py-4 lg:py-5 px-6 lg:px-10 2xl:px-16 text-lg md:text-xl border border-primary text-primary bg-transparent"
>
<slot />
</button>
</template>
Použití v projektu:
<Button>Tlačítko</Button>
Zároveň lze třídy vložit jako computed proměnnou a můžete si tak velmi jednoduše stylovat tlačítko dle zadaných vstupních props.
<template>
<button class="py-4 lg:py-5 px-4 lg:px-10 2xl:px-16 text-lg md:text-xl" :class="buttonClasses">
<slot />
</button>
</template>
<script>
export default {
props:['variant'],
computed: {
buttonClasses(){
switch(this.variant){
/* Styly hlavní barvy/varianty */
case 'primary':
return 'border border-primary text-primary bg-transparent'
/* Styly sekundární barvy/varianty */
case 'secondary':
return 'border border-secondary text-secondary bg-transparent'
}
}
}
}
</script>
Závěr
Zalíbil se vám tento styl psaní kódu? Pokud ano, měli byste si prostudovat dokumentaci tailwindu a případně zařadit do svého technologického arzenálu. Myslím si, že je to rozhodně revoluční nástroj a stojí za to se s ním seznámit.
Zaujal vás článek a měli byste dotaz? Neváhejte se ozvat, rád cokoliv v tomto tématu objasním či poradím.