
Průvodce webové přístupnosti
Co je webová přístupnost a komu slouží
Webová přístupnost se zabývá vytvářením a udržováním webových stránek a aplikací, které jsou přístupné a použitelné pro co největší počet uživatelů, včetně těch s různými typy postižení.
Zahrnuje implementaci technických, designových a obsahových prvků, které umožňují lidem se zrakovým, sluchovým, motorickým nebo kognitivním postižením navigovat, porozumět a interagovat s obsahem webu.
Webovou přístupnost bychom mohli též popsat sadou pokynů, pravidel a postupů, které když se dodrží tak mají výrazný vliv na uživatelskou zkušenost a dostupnost webu pro širokou škálu uživatelů.
Výhody přístupného webu
Přístupný web přináší řadu výhod nejen pro uživatele se zdravotním postižením, ale pro všechny uživatele internetu. Jako výčet těch největších výhod můžeme uvést následující:
- Rozšíření dosahu cílového publika - Přístupný web zvyšuje dostupnost obsahu pro uživatele se zrakovým, sluchovým, motorickým a kognitivním postižením, což znamená, že web může oslovit širší spektrum uživatelů.
- Zlepšení SEO - Weby s přístupným a strukturovaným obsahem jsou lépe hodnoceny vyhledávači, což zvyšuje jejich viditelnost a dosah v online prostředí a ve vyhledávání.
- Vyšší použitelnost a uživatelská spokojenost - Přístupný web zajišťuje lepší použitelnost a uživatelskou zkušenost, což může vést k vyšší konverzi, nižší míře opuštění stránek a větší uživatelské loajalitě.
- Dodržování právních a regulačních požadavků - Přístupnost webu je legislativní povinností každého webu patřící pod státní instituci.
- Jasnější, srozumitelnější informace - Přístupný web klade důraz na strukturované a dobře popsané informace (dozvíte se dále v návrhu a vývoji) což přispívá ke snazší orientaci a použití webových stránek.
Co jsou WAI-ARIA a WCAG
Oboje jsou to klíčové standardy v oblasti webové přístuponosti. Uvádí best-practices ve vývoji a udržování webových stránek s maximálním ohledem na použitelnost a přehlednost.
WCAG 2.2
Jedná se o soubor doporučení, pokynů pro vytváření přístupných webových stránek.
Obecně uvádí v praxi následující čtyři principy:
1. Vnímatelnost 👁️
Informace a součásti uživatelského rozhraní musí být pro uživatele prezentovatelné způsobem, který mohou vnímat. To znamená, že uživatelé musí být schopni vnímat prezentované informace (nemohou být neviditelné pro všechny jejich smysly).
2. Ovladatelnost 🕹️
součásti uživatelského rozhraní a navigace musí být ovladatelné. To znamená, že uživatelé musí být schopni rozhraní ovládat (rozhraní nesmí vyžadovat interakci, kterou uživatel nemůže provést).
3. Srozumitelnost 😎
Informace a ovládání uživatelského rozhraní musí být srozumitelné. To znamená, že uživatelé musí být schopni porozumět informacím i ovládání uživatelského rozhraní (obsah nebo ovládání nesmí být mimo jejich chápání).
4. Robustnost 🧱
Obsah musí být dostatečně robustní, aby jej mohla spolehlivě interpretovat široká škála uživatelských klientů/zařízení, včetně asistenčních technologií. To znamená, že uživatelé musí být schopni přistupovat k obsahu s rozvojem technologií.
(Zdroj W3)
Tyto principy si ukážeme dále v praxi.
WCAG se stupňuje na tři úrovně optimalizace:
- Úroveň A 🥉 je minimální úroveň optimalizace. Jejím cílem je zajistit, aby byl webový obsah přístupný většině uživatelů se zdravotním postižením.
- Úroveň AA 🥈 je vyšší úroveň optimalizace než úroveň A. Je navržena tak, aby zajistila přístupnost webového obsahu širšímu okruhu uživatelů se zdravotním postižením, včetně uživatelů s těžším zdravotním postižením.
- Úroveň AAA 🥇 je nejvyšší úrovní optimalizace. Jejím cílem je zajistit, aby byl obsah webu přístupný všem uživatelům bez ohledu na jejich postižení.
WAI-ARIA
Web Accessibility Initiative - Accessible Rich Internet Applications (WAI-ARIA) je technická specifikace vyvinutá organizací W3C, jedná se o soubor atributů a vlastností, které umožňují vývojářům označovat významné prvky uživatelského rozhraní a poskytovat dostatečné informace o jejich funkci, rolích a vztazích. Tímto lze pomoct asistivním technologiím, jako jsou čtečky obrazovek, lépe interpretovat a zobrazovat obsah a to za cenu relativně malého úsilí.

Návrh a vývoj přístupného webu
V následujících sekcích si probereme nejdůležitější pravidla pro vývoj přístupného webu, ke každému z nich si uvedeme příklad implementace a jeho použití.
Nadpisy H1-H6
Správné používání hierarchie nadpisů od <H1> do <H6> pomáhá uživatelům a snižuje zmatení při navigaci po stránce. Je tak lépe definovaná obsahová struktura a důležitost jednotlivých částí stránky.
Toto pravidlo také pomáhá indexaci vyhledávacími roboty (např. google bot) a napomáhá tak k lepší SEO.
Správná hierarchie nadpisů:
<h1>Název stránky</h1>
<h2>Nadpis sekce</h2>
<h2>Další nadpis sekce</h2>
<h3>Nadpis podsekce<h3>
<h4>Nadpis čtvrté úrovně</h4>
<h3>Nadpis podsekce</h3>
<h2>Nadpis sekce</h2>
Chybná hierarchie nadpisů:
<h1>Název stránky</h1>
<h5>Nadpis páté úrovně</h5> <!-- Chybné použití nadpisu -->
<h2>Další nadpis sekce</h2>
<h1>Další název stránky<h1> <!-- Správně by měl být pouze jeden H1 na stránku -->
<h4>Nadpis čtvrté úrovně</h4> <!-- Chybné použití nadpisu -->
<h3>Nadpis podsekce</h3>
<h2>Nadpis sekce</h2>
Alternativní texty pro média
Každý obrázek na webu by měl mít alternativní text, který popisuje jeho obsah nebo účel, což umožňuje uživatelům se zrakovým postižením porozumět obsahu.
Toto pravidlo také pomáhá indexaci vyhledávacími roboty (např. google bot) a napomáhá tak k lepší SEO.
Správně popsaný obrázek:
<img src="..." alt="Diagram procesu implementace">
Nepopsaný a chybně popsaný obrázek
<img src="...">
<img src="..." alt="IMG_20240101">
Pokud se jedná o obrázek, který obsahuje pouze grafiku webu tak bychom měli vložit prázdný alt a atribut role s hodnotou presentation:
<img src="..." alt=" role="presentation">
Meta popisky
Metaznačka "description" obsahuje stručné shrnutí obsahu stránky, které mohou vyhledávače a další nástroje použít k zobrazení náhledu nebo úryvku stránky. Tento tag může být užitečný také pro uživatele, kteří mohou při procházení výsledků vyhledávání používat asistenční technologie. Ideální počet znaků v meta description je mezi 140 - 160 znaky, přičemž bychom měli v tomto textu stručně popsat obsah a význam a stránky.
Toto pravidlo také pomáhá indexaci vyhledávacími roboty (např. google bot) a napomáhá tak k lepší SEO.
Ukázka jak může vypadat meta description tohoto článku:
<head>
<meta name="description" content="Pojďte proniknout do světa vývoje přístupných webových stránek. Ukážeme si standarty WCAG či WAI-ARIA spolu s ukázkami použití a mnoho dalšího...">
</head>
Ovládání webu pomocí klávesnice
Webové stránky by měly být plně ovladatelné pomocí klávesnice, což je klíčové pro uživatele s omezenou pohyblivostí.
Jak toho dosáhnout?
Úplný základ je umožnit uživateli procházet web a dělat interakci s webem pomocí tabulátoru, escape, šipek a enteru. To znamená, že všechny interakční elementy na stránce by měli být schopni získat focus, případně moct s nimi reagovat dál.
Jaké jsou elementy, které ve výchozím nastavení získávají focus?
<select><input><textarea><iframe><button><a href="...">- Jakýkoliv element u kterého deklarujeme
tabindex.
Uživatel na vašem webu by měl být schopný pomocí tabulátoru, enteru, escape a šipek:
- 1️⃣ Rozbalit si veškeré položky v menu
- 2️⃣ Odesílat formuláře (včetně vyhledávání)
- 3️⃣ Zavírat či potvrzovat modální okna i cookies lištu
- 4️⃣ Pohybovat se po webu pomocí prolinkování
- 5️⃣ Mít možnost dalších interakcí jako jsou slidery, přidání do košíku, zjištění dodatečných informací které se běžně ukazují pouze na hover a tak podobně
Kontrastní poměr a čitelnost textu
Správný kontrastní poměr mezi textem a pozadím zvyšuje čitelnost a zlepšuje přístupnost pro uživatele se zrakovými postiženími, ale i pro ty, kteří používají zařízení s menšími obrazovkami nebo v nevhodných světelných podmínkách (určitě to znáte když v létě praží slunce a vy se snažíte na webu najít kontaktní telefon, abyste mohli firmě zavolat).
Je dobré říci, že kontrastní poměr, by se měl řešit už při návrhu webových stránek, nikoliv až při její implementaci
Tip: Poměr lze vypočíst tak, že zadáte do online kalkulačky barvu textu a barvu pozadí, přičemž čím vyšší tím lepší.
WCAG uvádí, že kontrastní poměr pro normální text by měl dosahovat minimálně 4,5:1, zatímco pro velký text by měl být minimálně 3:1, aby byla splněna úroveň AA 🥈. Pro úroveň AAA 🥇 je pak vyžadován ještě vyšší kontrast, a to minimálně 7:1 pro normální text a 4,5:1 pro velký text. Velký text je definován jako ten, který má velikost minimálně 18px.
Pro kontrolu a zjednodušení se můžete řídit kalkulačkami pro vypočítání kontrastního poměru i splněných kritérií například v odkazu na kalkulačku.
Pro přehlednost tabulka s hodnotami níže:
| Typ textu | Kontrastní poměr | Úroveň plnění WCAG |
|---|---|---|
| Normální text | 4,5:1 a vyšší | AA |
| Velký text | 3:1 a vyšší | AA |
| Normální text | 7:1 a vyšší | AAA |
| Velký text | 4,5:1 a vyšší | AAA |
WAI-ARIA atributy pro asistivní zařízení
O WAI-AIRA jsme si řekli v úvodu, jedná se tedy o množinu přidaných atributů a vlastností, kterými můžeme obohatit naše HTML tak, aby zjednodušili pohyb a práci s webem pro lidi užívající webové čtečky.
Pojďme si tedy prakticky uvést ty nejhlavnější atributy přímo na příkladech:
role="button"
označuje prvek jako tlačítko, což umožňuje asistivním technologiím identifikovat, že se jedná o interaktivní prvek, který může být aktivován stisknutím nebo kliknutím.
<button role="button">Tlačítko</button>
role="navigation"
označuje část stránky jako navigační menu, což pomáhá čtečkám obrazovky snadno identifikovat navigační prvky.
<nav role="navigation">
<ul>
<li><a href="#">Domů</a></li>
<li><a href="#">O nás</a></li>
<li><a href="#">Kontakt</a></li>
</ul>
</nav>
role="textbox"
označuje prvek jako textové pole, což umožňuje asistivním technologiím interpretovat prvek jako vstupní pole, do kterého může uživatel zadávat text.
aria-label
poskytuje alternativní popisek pro prvek, což pomáhá uživatelům s omezeným viděním porozumět funkci daného prvku
<label for="username">Uživatelské jméno:</label>
<input type="text" id="username" name="username" aria-label="Uživatelské jméno">
Povšimněte si použití for + id atributu, což je jedna z dalších důležitých bodů pro přístupnost na webu, jenž čtečkám spojuje popisek se vstupním polem pro lepší orientaci a popis.
role="banner"
označuje část stránky, která obsahuje název webu, logo nebo jiné identifikační prvky
<header role="banner">
<img src="..." alt="Logo">
<nav role="navigation">
<!-- Navigační odkazy -->
</nav>
</header>
role="main"
označuje hlavní obsahovou část stránky, která nese nejdůležitější informace, například na této konkrétní stránce by to byl obsah samotného článku
<div role="main">
<!-- Hlavní obsah stránky -->
</div>
role="search"
označuje část stránky obsahující vyhledávací formulář, může být aplikována přímo na formulář samotný
<form action="/search" method="get" role="search">
<label for="search-input">Search this site</label>
<input type="search" name="q" id="search-input" placeholder="Hledat..." aria-label="Vyhledávací pole">
<button type="submit" role="button">Hledat</button>
</form>
role="complementary"
označuje doplňkový obsah, který není nezbytný pro chápání hlavního obsahu stránky, například boční lištu s odkazy nebo widgety
<aside role="complementary">
<!-- Doplňkový obsah, například boční lišta -->
</aside>
role="contentinfo"
Tento atribut označuje informace o obsahu stránky, obvykle umístěné v patičce, jako jsou autorská práva, kontaktní informace nebo odkazy na podmínky použití.
<footer role="contentinfo">
<!-- Informace o obsahu, například patička -->
</footer>
Alternativní verze webu
Mohou nastat případy, kdy design webu neumožňuje efektivní nasazení webové přístupnosti, ať už z designových důvodů či technických (například uživatelsky pokročilá práce s UI, která by byla složitá optimalizovat).
Pro tyto a jiné případy lze vystavět alternativní verzi webu, která se liší od té klasické a je přizpůsobena především pro přístupnost na webu.
Alternativní verze se může lišit použitými CSS styly (výraznější focus, vyšší kontrast barev, větší písmo apod…), ale také se může lišit rozložením sekcí na webu či například zjednodušenou konverzní cestou.
Rychlost stránek
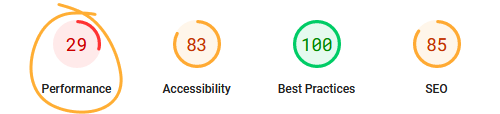
Svižnost webových aplikací a stránek má velký vliv na jejich použitelnost, to souvisí i s webovou přístupností, protože čím rychlejší web je, tím rychleji a snáz se v něm uživatel zorientuje a tím rychleji s ním může začít interagovat. Mimo snazší a rychlejší práce s webem získáváme i výhodu v SEO, kdy search enginy jako je Google upřednostňují ve výpisu vyhledávání takové stránky, které poskytují lepší performance.
Hrubý přehled o rychlosti stránek můžete získat pomocí Google PageSpeed insights.

Na co si dát pozor
Google Re-Captcha
Často používaný nástroj pro rozlišení lidí od botů online, k zamezení zneužití formulářů či služeb pomocí rozluštění předmětů na obrázku či poslechu mluveného slova a přepisu jej do textového pole. Je však tato metoda vhodná s ohledem na webovou přístupnost?

Myslím si, že to nemusí být vhodně řešení z následujících důvodů:
- Těžké testy vedou k odchodu z webové stránky.
- Pro osoby s motorickými obtížemi může být těžké se trefit na obrázky
- Osoby se zrakovými obtížemi mohou mít problém s rozluštěním obrázku
- Po přepnutí na zvukovou formu se však nabízí pouze přepis z anglického jazyka, což může být velký problém pro osoby neovládající angličtinu
Řešením může být zabezpečení formulářů jinými metodami:
- Honeypot 🍯 - Tato metoda spočívá v tom, že se do formuláře přidá skryté pole, které bude viditelné pouze pro bota, ale ne pro běžného uživatele. Pokud je pole vyplněno, formulář je automaticky označen jako neplatný a odmítnut.
- Time Trap ⌛ - Boti často vyplňují formuláře velmi rychle, zatímco lidé obvykle potřebují nějaký čas k vyplnění. Metoda Time Trap nebo-li časová past může detekovat příliš rychlé vyplnění formuláře a označit ho jako podezřelý.
- Jednoduchá otázka ❓- Můžete formulář chránit proti spamu pomocí políčka a jednoduché otázky, kupříkladu: Jakou barvu mají nejčastěji listy stromů?
- Geografické omezení 🌍 - Pokud to okolnosti umožňují můžete umožnit odeslat formulář pouze z určitého rozsahu IP adres a tím povolit odeslání formuláře například jen z České republiky.
Keyboard traps
Představte si následující situaci: Jako osoba s motorickými obtížemi se pohybujete po webu pouze pomocí klávesnice. Jste na stránce e-shopu v detailu nějakého produktu a narazíte na tlačítko “Zobrazit více informací o produktu", stisknete enter a zobrazí se vám modální okno s dalšími informacemi o produktu. Avšak když chcete modal zavřít, tak nic nepomáhá, mačkáte klávesu esc, snažíte se focusovat na křížek k zavření modálního okna, ale bohužel není dělaný jako odkaz a nemá tab index. Dostali jste se do tzv. keyboard trap a pomůže vám pouze refresh stránky.
Řešení těchto situaci je testovat, projít si celý web a ujistit se, že takové pasti se na něm nenacházejí.
Jak testovat?
Testovat rozhodně musíme, nač by nám byly teoretické znalosti a provedení bez pořádného ověření v praxi.
Testování bychom mohli rozdělit do dvou skupin:
- Automatické testy, to jsou testy kde využíváme software, který prochází web a kontroluje jej na přístupnost. Takové testy jsou dobré pro prvotní zjištění stavu optimalizace webu pro přístupnost a zjištění kritických chyb.
- Manuální testování, je testování člověkem ideálně naší cílovou skupinou, pro kterou web optimalizujeme. Manuální testování bude oproti automatickým testům důkladnější a může nám dát nejen technickou zpětnou vazbu, ale i uživatelskou, která je neméně hodnotná.
Při testování bychom měli mít předem vymyšlenou strategii, jakou web testujeme. Je též dobré si předem stanovit kritéria akceptace webové přístupnosti (jednoduchý příklad může být checklist dále) a ty postupně odškrtávat.
Klávesnice
Tester projde stránku pouze pomocí klávesnice, zkoumá, zda je možné snadno přejít mezi odkazy, tlačítky a dalšími interaktivními prvky, a zda je možné je aktivovat pomocí klávesových zkratek. Důraz je kladen na to, aby byla navigace logická a předvídatelná, což znamená, že uživatel by měl být schopen snadno určit, který prvek na stránce je právě aktivní, a jak přejít na další části obsahu. Testování pomocí klávesnice je klíčové pro zajištění toho, že webové stránky jsou použitelné pro uživatele s omezenou jemnou motorikou nebo pro ty, kteří nemohou používat myš z jiných důvodů.
NVDA + Prohlížeč Firefox
Nonvisual Desktop Access (akronym NVDA) je skvělým pomocníkem pro nevidomé a slabozraké uživatele, umožňujícím jim plnohodnotný přístup k obsahu webových stránek. Projekt NVDA byl založen v roce 2006 Michaelem Curranem s cílem poskytnout efektivní obrazovou čtečku pro uživatele systému Microsoft Windows. Od té doby se stal jedním z nejpoužívanějších nástrojů pro práci s počítačem pro ty, kteří se spoléhají na hlasovou výstupní zpětnou vazbu.

Kombinace NVDA s webovým prohlížečem Mozilla Firefox vytváří vynikající testovací prostředí pro ověřování webové přístupnosti. Tato kombinace umožňuje testerům simulovat zkušenosti uživatelů se zrakovými postiženími a identifikovat oblasti, ve kterých lze webové stránky vylepšit z hlediska přístupnosti.
VoiceOver Mac
Možná ji taky znáte, obrazová čtečka, kterou poskytuje operační systém macOS (Apple). Tento nástroj je navržen tak, aby poskytoval hlasovou zpětnou vazbu a umožňoval uživatelům s postižením zraku ve pohybovat v rámci systému a používat aplikace. VoiceOver Mac je silným nástrojem pro přístupnost, který umožňuje uživatelům nejen procházet obsah na obrazovce, ale také interagovat s ním pomocí různých gest a klávesových zkratek. Tento integrovaný nástroj poskytuje širokou škálu funkcí, včetně čtení textu, popisu grafiky a navigace po webových stránkách.

Pár postřehů pro testování s webovou čtečkou:
- Veškerý text, odkazy, formuláře a další interaktivní prvky by měly být srozumitelně prezentovány.
- Je nutné zkontrolovat, zda jsou veškeré obrázky na stránce opatřeny vhodnými alternativními texty, které popisují jejich obsah uživatelům s postižením.
- Také je důležité ověřit, zda jsou veškeré interaktivní prvky, jako jsou tlačítka a odkazy, snadno dostupné pomocí klávesových zkratek a zda je v navigaci dostatečně jasně definován pořadí čtení pro uživatele obrazové čtečky.
- Též je vhodné testovat dynamický obsah a interaktivní funkce stránky, jako jsou například dialogová okna a formulářová pole, aby bylo zajištěno, že jsou tyto prvky správně interpretovány a ovladatelné.
Nástroje pro automatické testování
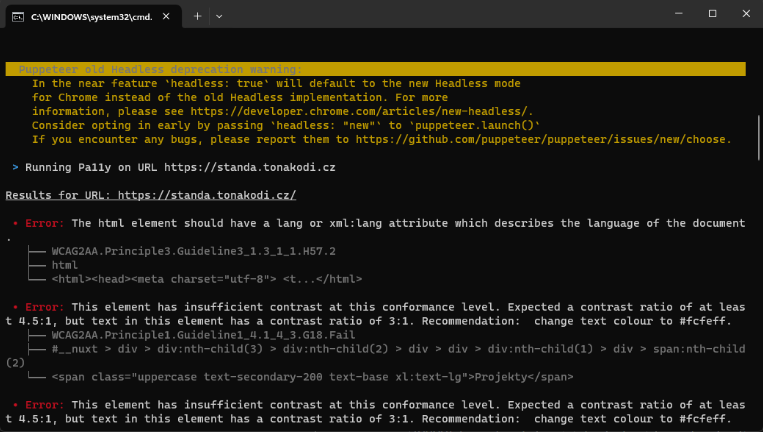
pa11y (opensource)
Jedná se o nástroj vyvinutý v Node.js, který umožňuje zpracování webových URL adres a následně poskytuje seznam sémantických chyb a doporučení týkajících se přístupnosti. Jeho flexibilita umožňuje integraci přímo do vývojového procesu nebo použití jako součást kontinuální integrace a nasazení (CI/CD). To zajišťuje dodržování standardů přístupnosti při každé změně na webu.

Checklist přístupného webu
Zpracoval jsem pro vás seznam bodů, které pokládám za důležité při implementaci přístupnosti na webu. Seznam jsem se snažil srovnat podle priorit (čím výš tím vyšší priorita) avšak může zde záviset i na typu projektu.
Checklist
- ⏹️ Zvýrazněný element s aktivním
:focus - ⏹️ Struktura sémantického HTML kódu (nadpisy, navigace, tabulky, formuláře a podobně)
- ⏹️ Možnost procházení a interakce s celým webem pomocí klávesnice
- ⏹️ Dostupnost formulářů pomocí klávesnice
- ⏹️ Alternativní text pro všechny obrázky
- ⏹️ Dostatečný kontrast a velikost textu
- ⏹️ Popisky formulářů
- ⏹️ Základní WAI-ARIA atributy
- ⏹️ Responsivní design
- ⏹️ Web by se neměl rozpadat po zvětšení základní velikosti textu (Nastavení systému)
- ⏹️ Web je otestovaní pomocí manuálního testování
- ⏹️ Optimalizace rychlosti webu
- ⏹️ Jednoznačné značení odkazů
- ⏹️ Dostatečně velké ovládací prvky
- ⏹️ Přístupnost multimediálního obsahu