
Průvodce světem formátů webových obrázků
Úvod
S obrázky na webu se setkáváme snad na každé stránce. Některé se nám načtou rychlostí blesku, na některé můžeme s mobilním připojením i chvíli čekat. Přitom zvládnout správně obrázky na webu je jedna z velmi zásadních věcí při tvorbě nového webu či při úpravách stávajícího webu.
Rychlost obrázků se nám může projevit také v tzv. web vitals, což jsou základní metriky rychlosti webu a je to též jedno z kritérií podle kterých Google určuje pořadí stránek ve výpise vyhledávání.
Tento článek si bere za cíl vás seznámit se základními formáty obrázků a uvést vás do praxe s jejích použiváním, uvést nějaké best-practice a vysvětlit jejich rozdíly.

Základ
Bitmapa
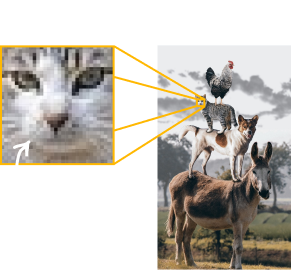
Formáty obrázků můžeme rozdělit do dvou skupin, první skupinou jsou bitmapové obrázky (fotky, render produktů a podobně) jenž jsou stvořené z bodů (pixelů). Tyto formáty jsou omezené svou kvalitou, musíte dbát na jejich velikost (rozlišení), více si o velikostech obrázků povíme níže.

Vector
Druhou skupinou jsou vektorové obrázky, to jsou takové obrázky, které jsou zapsané pomocí křivek a tvarů. Díky tomuto zápisu je lze zvětšovat do nekonečna, jelikož je matematicky zapsána jejich podoba. Nemusí vás tedy trápit kvalita obrázku, ta zůstává stále stejná. Na co však je potřeba si dávat pozor je aby vektor nebyl příliš složitý, pokud bychom měli v obrázku přespříliš mnoho tvarů, mohl by web zpomalovat, protože se k jeho vykreslení musí všechny tvary vypočíst.
Formáty obrázků
Obrázky lze ukládat mnoha způsoby, v závislosti na jejich použití a obsahu volíme ty správné. Formátem obrázku lze taky lecos pokazit, tak se pojďme podívat jaké jsou mezi nimi rozdíly.
JPG/JPEG
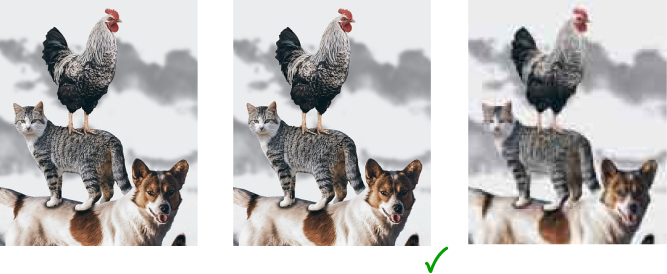
Formát se kterým jste se již jistě setkali, jedná se o formát JPG nebo také JPEG [džejpeg] a slouží k uložení fotek, obrázků koček, produktovek a tak podobně… Tento formát je formát bitmapy a umožňuje kompresi, tedy, źe můžete obrázku říct jak moc má šetřit svůj objem. Pokud vyženeme kompresi příliš tak dostaneme nekvalitní obrázek, pokud ale bude komprese moc malá může mít obrázek velkou velikost v kb.

Obecně je vhodné kvalitu obrázku s kompresí volit mezi 70-90%.
Výhody
Tento formát je vhodný k uložení bitmapy, kde nám tolik nevadí komprese (fotky), jeho výhoda spočívá v relativně malé velikosti.
Nevýhody
JPG není formát, kde můžeme čekat ostré hrany mezi přechody dvou ploch, nehodí se tak pro ukládání loga, gradientů a tomu podobných. Nepodporuje průhlednost obrázků.
PNG
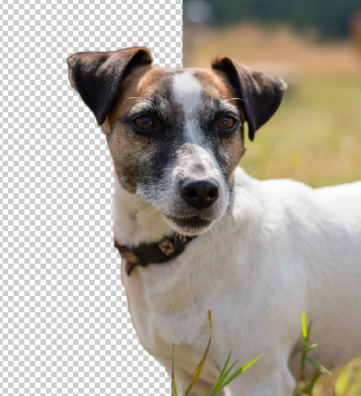
Je formát který používá bezchybnou kompresi bez údajů o ztrátě, což znamená, že žádné informace nejsou ztraceny během komprese. Obrázky ve formátu PNG zachovávají více detailů a jsou obecně vysoce kvalitní. PNG obrázky umožňují průhlednost (transparency). Ovšem stále se jedná o bitmapu a obrázek je tedy složen z jednotlivých pixelů.

Výhody
PNG můžeme využít pro loga, ikonky a různou grafiku, kde využijeme průhlednost a kvalitu obrázku, avšak mějme na paměti, že jsme kvalitou omezení kvůli pixelům v obrázku. Tam kde to dává smysl použijme raději SVG formát namísto PNG a to vyloženě u loga a ikonek či jednoduché grafiky. Výhoda PNG je, že mu nevadí přechody a ostré hrany ploch.
Nevýhody
Formát PNG bývá oproti ostatním formátům objemný a datově náročný.
SVG
Jedná se o vektorový formát, což znamená, že obrázky v tomto formátu jsou vytvářeny pomocí matematických cest a tvarů namísto pixelů, jak jsme si řekli výše v rozdílech mezi Bitmapou a Vektorem.

Výhody
SVG obrázky jsou plně škálovatelné bez ztráty kvality. To znamená, že můžete zvětšit nebo zmenšit SVG obrázek na jakoukoliv velikost, aniž by došlo k rozmazání nebo zkreslení.
Soubory jsou obvykle velmi malé, což znamená rychlejší načítání webových stránek. SVG podporuje průhlednost a umožňuje vytvářet obrázky s průhledným pozadím, což je užitečné pro různé designové aplikace. Jsou to textové soubory a lze je vložit i přímo do kódu. Velmi vhodný pro loga a ikony.
Nevýhody
Vytváření složitých SVG obrázků může být složité, zejména pro začátečníky. SVG není vhodný pro ukládání fotografií nebo obrázků s mnoha barevnými přechody, protože je založen na tvarech a cestách, což není efektivní pro fotografické detaily.
WebP
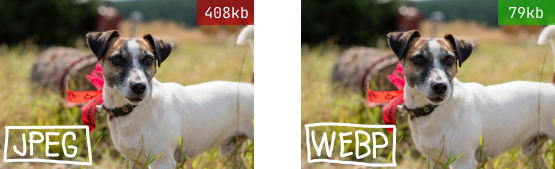
WebP je moderní formát určený pro kompresi obrázků, vyvinutý společností Google. Jeho hlavním cílem je poskytnout vysokou kvalitu obrázků při zachování co nejnižšího objemu dat. WebP podporuje jak kompresi s údaji o ztrátě, tak i bezztrátovou kompresi. Jedná se vlastně o takový univerzální formát, který kombinuje nejlepší vlastnosti formátů JPEG, PNG a GIF.
Výhody
Tento formát obvykle poskytuje lepší kompresi než formáty jako JPEG a PNG, což vede ke snížení velikosti souborů. Stejně jako PNG, WebP podporuje průhlednost, což znamená, že může být využíván pro obrázky s průhledným pozadím, též podporuje i animace stejně jako formát GIF.
Nevýhody
I když se WebP stále více rozšiřuje, některé starší prohlížeče a platformy nemusí mít plnou podporu tohoto formátu. WebP je ideální pro webové obrázky, ale nemusí být optimální pro všechny účely, zejména pokud potřebujete zachovat vysoce kvalitní detaily.

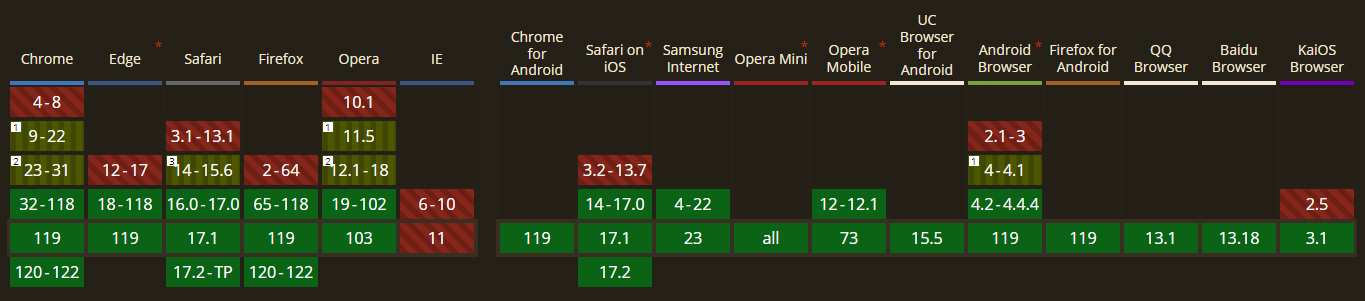
Níže je tabulka podpory formátu WEBP jednotlivými verzemi prohlížeců. Více se můžete dozvědět na stránce caniuse.com.

Srovnání
Níže je tabulka srovnání jednotlivých formátů obrázků a jejich použití.
| Formáty | Fotografie | Loga | Ikony | Infografika | Ilustrace | Animace |
|---|---|---|---|---|---|---|
| JPG/JPEG | ANO | NE | NE | Spíše NE | NE | NE |
| PNG | NE | Může být | Může být | Spíše NE | NE | NE |
| GIF | NE | NE | NE | NE | NE | Může být |
| SVG | NE | ANO | ANO | ANO | ANO | Může být |
| BMP | NE | NE | NE | NE | NE | NE |
| TIFF | NE | NE | NE | NE | NE | NE |
| WebP | ANO | Může být | Může být | ANO | Může být | Může být |
| ICO | NE | NE | NE | NE | NE | NE |
| EPS | NE | NE | NE | NE | NE | NE |
Závěr
V závěru tohoto článku lze konstatovat, že správná manipulace s obrázky na webových stránkách je klíčovým prvkem pro optimalizaci rychlosti načítání a celkového uživatelského zážitku. Volba vhodného formátu obrázku hraje důležitou roli při dosahování rovnováhy mezi kvalitou a velikostí souboru.
Experimentujte s formáty obrázku, vždy zkontrolujte výslednou kvalitu po exportu obrázku a velikost souboru. Loga se snažte mít v křivkách ve vektoru, fotky s ideální kompresí jako JPEG či WEBP. Naopak grafiku, která kompresi nesnese a nemůže být ve křivkách je potřeba mít pravděpodobně v PNG. Nakonec animovat můžete vektor v SVG či GIF / WEBP bitmapu.
Doufám, že se vám tento článek líbil a byl pro vás přínosem. Případný feedback mi můžete sdělit do zpráv či na sociálních sítích, níže shrnuji pár odkazů, kde můžete pokračovat ve studiu.