Lokální vývoj WordPressu: Využijte sílu Docker kontejnerů
Úvod
Vyvíjíte lokálně Wordpress weby? Pak možná znáte otravné úkony typu - založit virtual host, řešit verzi PHP, řešit směřování virtuál hostu do složky, chyby spojené s rozběhnutím lokálního PHP serveru typ xamp, apache a podobně. Pokud přejdete na docker tak vám část z těchto starostí zmizí a změnu verze PHP provedete přepsáním jednoho čísla, čtěte dál a dozvíte se více.

Docker 🐋
Umožňuje zapouzdřit WordPress a jeho vývojové prostředí, včetně webového serveru, databáze a dalších závislostí, do tzv. kontejnerů. Tyto kontejnery jsou izolované a fungují na jakémkoli zařízení, které podporuje Docker, bez ohledu na operační systém. Díky tomu se minimalizuje riziko konfliktů verzí a vývojové prostředí je snadno přenosné a sdílitelné mezi členy týmu.
Použití dockeru bych rozdělil na dvě základní.
Docker pro lokální vývoj - v takovém případě používáme docker jako vývojové prostředí do kterého připojujeme sdílenou složku s projektem a kontejner má tak možnost pracovat s našimi soubory projektu. My máme možnost jednoduše přidávat kontejnery a technologie, které potřebujeme k vývoji.
Docker pro deploy (nasazení) - to představuje nasazení naší aplikace pomocí kontejneru, na produkční servery. Zpravidla používáme stejné nebo lehce pozměněné kontejnery z vývoje, máme tak velmi dobrou šanci, že se naše aplikace bude chovat identicky, jako při vývoji.
V tomto článku se budeme zabývat použití dockeru pro lokální vývoj Wordpress CMS.
Wordpress
Aby byl úvod úplný, je zapotřebí si vysvětlit co je to Wordpress, byť předpokládám, že čtenář tohoto článku, jenž se rozhodne dockerizovat Wordpress tak se s ním již setkal. WordPress je tedy open-source systém na správu obsahu (CMS - Content Management System). Jedná se o webovou platformu, která umožňuje uživatelům snadno vytvářet a spravovat webové stránky a blogy bez potřeby rozsáhlé znalosti programování. WordPress nabízí intuitivní uživatelské rozhraní, bohatou nabídku šablon a pluginů, což umožňuje rychlé a snadné přizpůsobení a rozšíření funkcí webu. Je široce rozšířený pro svou jednoduchost a modulárnost díky zmíněným pluginům, široké paletě šablon a tak podobně.
Prerekvizity
K tomu abychom mohli rozchodit cokoliv na dockeru potřebujeme docker klienta. Pro lokální vývoj doporučuji Docker Desktop aplikaci, která za pomocí hezkého UI zobrazuje aktuální stav našich kontejnerů, umožňuje mazat obrazy Images, jednotky Volumes a mnoho dalšího.
Dále budeme potřebovat nějaký textový editor (doporučuji Visual Studio Code) a složku, kde budeme tvořit projekt.
TIP: Pokud chcete přeskočit ruční vytváření souborů a projekt si rovnou stáhnout, tak můžete v tomto repozitáři: github.com/standahorvath/Wordpress-Docker
Pusťme se do toho
K pohodlnému vývoji na wordpressu potřebujeme následující:
- PHP server (v našem případě apache)
- MySQL databázi
- PhpMyAdmin (pro správu databáze)
Našim úkolem bude z těchto tří služeb vyrobit kontejnery a spustit na nich Wordpress.

Dockerfile
Dockerfile je textový soubor obsahující instrukce a příkazy pro vytvoření vlastního Docker kontejneru. Tento soubor definuje, jak má být kontejner postaven, což zahrnuje základní obraz (base image), instalaci potřebných softwarových balíčků, kopírování souborů do kontejneru, nastavení prostředí a další konfigurace.
Náš Dockerfile bude vycházet z image php:8.2-apache což je linuxový obraz, ve kterém je funkční apache s verzí PHP 8.2. Zároveň víme, že webovou aplikaci (v našem případě Wordpress) chceme připojit (mount) do složky /var/www/html uvnitř kontejneru.
Pozn: Kdybychom chtěli vyměnit PHP verzi za jinou, stačí změnit tag image ze které Dockerfile vychází. Seznam všech tagů pro php zde: hub.docker.com/_/php/tags
Dockerfile umístíme do složky docker/dev/Dockerfile v našem projektu a bude vypadat následovně:
## Základní image ze které vycházíme
FROM php:8.2-apache
# Nastaení pracovního adresáře
WORKDIR /var/www/html
# Instalace závislostí
RUN apt-get update && apt-get install -y \
curl \
git \
zlib1g-dev \
libicu-dev \
g++ \
libpng-dev \
libwebp-dev \
libfreetype6-dev \
libjpeg62-turbo-dev \
libmcrypt-dev \
libzip-dev
# Instalace PHP rozšíření
RUN docker-php-ext-configure gd --with-webp --with-freetype --with-jpeg \
&& docker-php-ext-configure zip \
&& docker-php-ext-install gd intl zip mysqli pdo pdo_mysql
# Nastavení práv pro složku projektu
RUN chown -R www-data:www-data /var/www/html
# Instalace composeru, pokud bychom jej chtěli používat
RUN curl -sSL https://getcomposer.org/installer | php -- --install-dir=/usr/local/bin --filename=composer
# Povolení mod_rewrite pro apache
RUN a2enmod rewrite
# Exponování portu 80
EXPOSE 80
# Spuštění apache serveru
CMD ["apache2-foreground"]
docker-compose.yml
Jedná se o textový soubor ve formátu YAML, který říká jak se které kontejnery mají pustit, na jakém portu mají běžet, kde se k nim mají získat Images, které složky se do nich mají připojit a tak podobně.
Náš docker-compose.yml bude vypadat následovně:
version: '3'
services:
# PHP server
php:
# Název kontejneru (WP-App)
container_name: WP-App
build:
# Cesta k Dockerfile v našem projektu
dockerfile: docker/dev/Dockerfile
volumes:
# Připojení složky projektu do složky /var/www/html/ uvnitř kontejneru
- ./:/var/www/html/
ports:
# Exponování portu 80 na port 80 našeho systému
- 80:80
depends_on:
# Závislost na kontejneru database, počká na jeho spuštění
- database
links:
# Připojení kontejneru database do kontejneru php
- database
database:
# Název kontejneru (WP-Database)
container_name: WP-Database
# Použitý obraz
platform: linux/x86_64
image: mysql:5.7
ports:
- 3306:3306
# Nastavení uživatele, hesla a databáze z .env souboru
env_file:
- docker/dev/.env
phpmyadmin:
# Název kontejneru (WP-PhpMyAdmin)
container_name: WP-PhpMyAdmin
# Opět závislost na kontejneru database
depends_on:
- database
# Použitý obraz
image: phpmyadmin/phpmyadmin
# Exponování portu 80 na port 8282 našeho systému tzn. localhost:8282
ports:
- '8282:80'
# Nastavení uživatele, hesla a databáze z .env souboru
env_file:
- docker/dev/.env
# Nastavení limitu uploadu na 300M, pokud bychom chtěli importovat .sql
environment:
UPLOAD_LIMIT: 300M
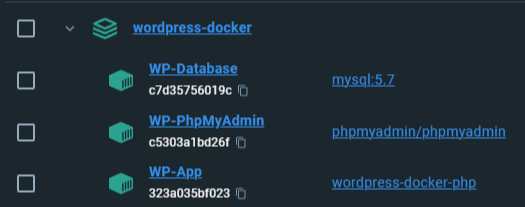
Konfigurace se skládá celkem ze tří kontejnerů.
- Povšimněte si, že naší složku projektu připojujeme do složky
/var/www/html/uvnitř kontejneru php, což je kontejner s PHP serverem. - PHP server nám poběží na portu
80, to znamená, že výstup ze serveru uvidíme na adresehttp://localhost - Kontejnery database a phpmyadmin sdílí stejný
envsoubor, čímž je zaručeno, že budou mít stejnou konfiguraci uživatele, hesla a podobně - Kontejner s PHPMyAdmin běží na portu
8282a proto jej budeme moct navštívit na adresehttp://localhost:8282
V tuto chvíli nám k dokončení konfigurace dockeru chybí .env (dot env) soubor, vytvoříme jej ve složce docker/dev/.env s následujícím obsahem:
PHP_ENABLE_XDEBUG=0
MYSQL_HOST=database
MYSQL_PORT=3306
MYSQL_DATABASE=wordpress
MYSQL_USER=wp
MYSQL_PASSWORD=wp
MYSQL_ROOT_PASSWORD=wp
PMA_HOST=database
Pokud jsme vše udělali správně a máme zapnutého docker klienta (Docker Desktop) tak můžeme celý projekt spustit pomocí příkazu uvnitř složky projektu:
docker-compose up -d
Tímto by nám měli naběhnout docker kontejnery.

Avšak PHP server nemá index.php, nemáme stažený Wordpress v projektu.

V takovém případě stačí stáhnout Wordpress z officiálních stránek a nakopírovat do root složky našeho projektu.
Po navštívení http://localhost bychom měli vidět instalaci Wordpressu.

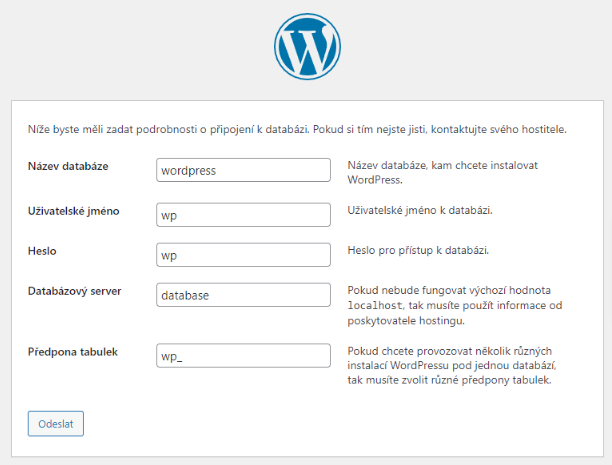
Kde bychom v dalším kroku měli vyplnit údaje do databáze následujícím způsobem:

Následně pokračujeme už instalací tak jak jsme zvyklí.
Pár příkazů co se nám bude hodit
# Spuštění projektu
docker-compose up -d
# Zastaví kontejnery a smaže všechny data
# Kontejnery, Obrazy (images), Jednotky (volumes), Sítě (networks)
docker-compose down
# Znovu zkompilování dockerfile
docker-compose build
Celý popis docker-compose příkazu najdete na docs.docker.com/engine/reference/commandline/compose/
Výhody
- Snadná změna verze PHP
- Pokud spolupracujete v teamu tak si váš spolupracovník nainstaluje vývojové prostředí jedním jediným příkazem (za předpokladu, že má docker nainstalovaný)
- Pokud byste měli deploy též zkrze docker tak máte konzistentní vývoj s distribucí
- Pokud vyvíjíte více než jeden projekt, tak oceníte izolované prostředí a možnost rychle založit další projekt
Nevýhody
- Docker je náročný na vaše HW prostředky stroje, především pokud nemáte linux
- Mohou přijít jiné problémy spojené s dockerem (špatně nastavené porty, špatné cesty a podobně)
Závěr
Vysvětlili jsme si výhody vývojového prostředí s pomocí docker kontejnerů. Ukázali jsme si základní stavební kameny docker konfigurace a jak ji připravit pro Wordpress. Řekli jsme si jak Wordpress nainstalovat a s jakými výhody a nevýhodami se toto řešení pojí. Doufám, že vám tento článek pomohl a vyzkoušíte si své vývojové prostředí Wordpressu kontejnerizovat.