
Kóder VS Grafik - Jak správně připravit podklady a doručit kvalitní výsledek
Úvod
Tento článek pojednává o dvou světech - světa webového designu a světa kódeřiny. Má za úkol popsat problematiku, které se v praxi dějí. Zároveň též na konkrétních příkladech ukázat nějaké best-practice, jenž si myslím, že je dobré znát.
Pohled grafika
Incentiva grafika je dodat dobrý grafický výsledek. Takový design, který bude mít wow efekt, který bude moderní a možná i neotřelý. Něco do čeho vloží kus sebe, oslní klienta a zároveň se vejde do zadání. Dobrý grafik sleduje trendy, zkouší kombinovat nové prvky a posouvat se v kreativitě.
Avšak, dle moji zkušenosti, grafik často nechce zabředávat v technikáliích. Sám od sebe se nezačne učit rozdíly background-size:cover; vs background-size:contain; či studovat grid např. Bootstrapu.
Pohled kódera
Zatímco ze strany kódera jde často o to, převést design do konzistentní podoby, která má pokud možno řád a pravidla. Zadefinování si rozumného počtu barev a fontů. Rozdělení stránky do znovupoužitelných komponent či spacing v hezkých číslech - kdo by chtěl mít padding-left: 17px; ? nebo ještě hůř padding-left: 1.0625rem.
Na druhou stranu, kóderům často chybí pochopení záměru grafika. Ano poměr velikosti loga ku velikosti písma v menu je důležité dodržet, stejně tak souměrné odsazení produktů ve výpise kategorie a tak podobně…
Co s tím?
Úplně to samé co v jakémkoliv vztahu člověk - človek, tedy komunikovat.
Grafici nebojte se zeptat kóderů co je pro ně důležité, nechte se trochu vtáhnout do jejich světa a odnést si to, co bude pro dodání maximální výsledné kvality stěžejní. Ptejte se co můžete udělat, aby se nakódovaný výsledek více podobal designu, jestli používají nějaký CSS framework a jaké má zákonitosti, s jakými JS knihovny dělají nejraději a jestli mají nějaká specifika o kterých by bylo dobré vědět, než se něco navrhne co následně bude hrozný bottle-neck.
Kódeři nebojte se jít s dodaným návrhem zpět za grafikem a říct mu s čím bojujete, nebo v čem potřebujete uhnout v designu, tak aby výsledek byl co nejlepší a třeba taky aby strávený čas byl efektivní. Pokud nemáte dodaný responsivní design tak si řekněte alespoň o nadesignování klíčových částí v responsu, grafika to nebude stát tolik času a vy se nebudete trápit jak to vymyslet na mobilech.
V následujících sekcích se budu věnovat konkrétním příkladům, které bych z pohledu kódera doporučil do workflow přípravy designu.
Definice barev
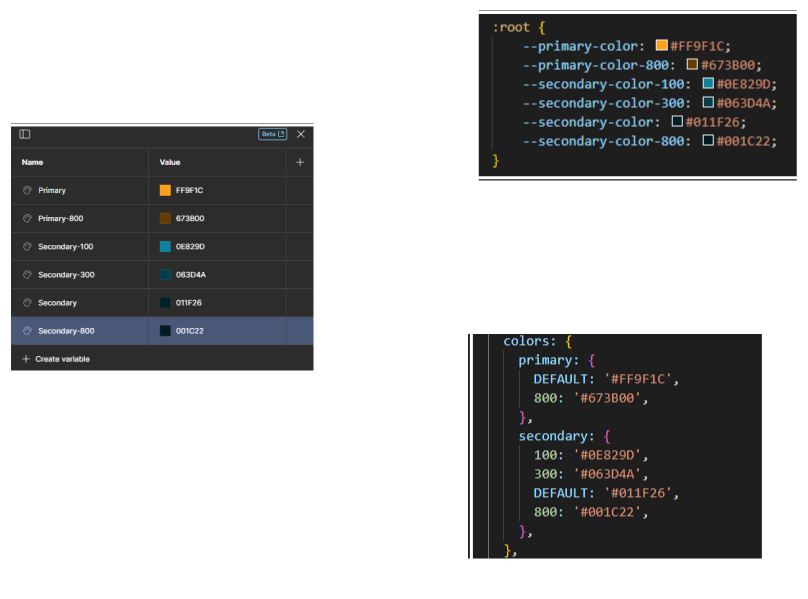
Každý moderní software pro design webu umí si zadefinovat klíčové barvy, které lze pak používat v projektu. Pro kódera je velké usnadnění, když si je grafik vydefinuje a ideálně popíše (klidně stylem: primary-100, primary-200, primary-300). Následně používá pouze ty barvy, které má nadefinované, to umožní kóderovi si vytvořit stejně pojmenované proměnné a při kódování neřeší už ani hexa číslo barvy, ale podívá se pouze na název a použije shodně pojmenovanou proměnnou.

Navíc takto pojmenované proměnné (ideálně zrcadlené design <-> kód) umožňují velice jednoduchý re-brand stránky. Respektive změnou jedné proměnné propíšete barvu do celého webu.
Spacing, padding, margin
Další drobná obtíž bývá v hodnotách vybraných pro odsazení ať už vnitřních padding a nebo vnějších margin. Problém nastává, když grafik volí hodnoty od oka a nemá insight do techstacku kódera. Ať už se bavíme třeba o bootstrap gridu a nebo třeba hodnotách tailwindu, žádný kóder nebude příliš šťastný v zadáváních “magic numbers” typu padding: 11px 23px; místo toho však zvolí blízké oku lahodící hodnoty padding: 12px 25px; a nebo pokud se bavíme o Tailwindu tak utilitní třídy py-3 px-6.
Ani jedna z možností není happy ending, ideální by bylo sednout si s grafikem a mrknout společně jak funguje spacing v tom, v čem děláte rádi. Koneckonců i grafik bude spokojenější, když to bude líp sedět.
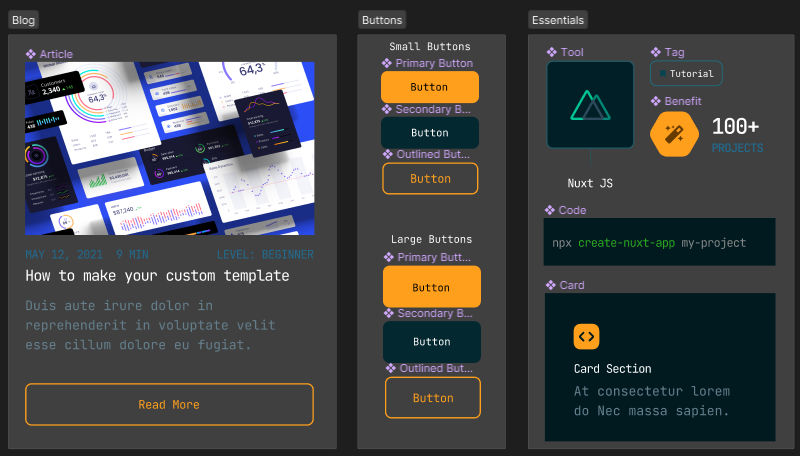
Komponenty
Skvělá věc v moderním webdesignu je možnost zabalit si část grafického rozhraní, či jeden konkrétní prvek do komponenty a tu pak znovu používat. Ta uspokojivá část je, že přesně tohle se dá dělat i ve vývoji, můžeme zabalit komponentu a tu znovu používat s rozdílnými vstupy a tedy obsahem.
Znamená to mnoho, například, že můžete v designu definovat stavy komponent a navrhnovat jak například bude vypadat aktivní vstupní pole. Je možnost znovupoužitím komponent vytvořit vazbu na tzv. master komponentu a změnou designu v master komponentě promítnout změny do všech míst, kde je použita.
Teoreticky tak lze pomoct programátorovi rozvrhnout si rozdělení do komponent, protože když ví, že nějaký kus uživatelského rozhraní budete používat na více místech, tak si rovnou vytvoří komponentu.
Tím, že si komponenty začnete jako grafik tvořit, budete jemným způsobem nutit sami sebe je na webu používat a tím šetřit vývojový čas programátora.

Export ikon
Ukládání vektorových ikon pro použití na web je za mě disciplína sama o sobě. Dost záleží na tom, jak s ikonami na webu pracujete, od toho se odvíjí nároky na to, jak je správně uložit. Dovolím si však vypíchnout pár obecných rad.
Velikost, poměr
Ikonky, které mají být vedle sebe/nad sebou nebo je vyžadováno aby byly nějakým způsobem zarovnané, tak je velmi důležité, je exportovat s naprosto stejným canvasem/artboardem (kreslící plocha). Osobně doporučuji si dát X stejných artboardů vedle sebe a umístit si po jednom ikonky tak, aby nám to opticky sedělo a zároveň ikonky neměli okolo sebe příliš prázdného prostoru. Tím budeme mít co největší šanci, že se na webu budou zobrazovat skvěle.
![]()
Styl
Pokud chceme aby ikonky působily stejným stylem, je potřeba jim dát stejnou tloušťku tahu, opět se hodí si je srovnat do artboardů a zkontrolovat si je najednou.
Ikony s tahem (stroke)
Ikony (pokud není vyžadováno jinak) exportujeme vždy tak, že tah převedeme na tvar, tzv funkce outline stroke. Ikonka tak ztratí možnost měnit tloušťku tahu, což na webu chceme, protože se při zvětšování/zmenšování bude chovat konzistentně.
Ikony ve fontu
Pokud je potřeba exportovat ikony s tím, že se z nich bude generovat font, pak je důležité dbát ještě na další kritéria. Pokud budeme brát v úvahu generování fontu například z Fontella, pak je zapotřebí mít ikonku sjednocenou do jednoho tvaru (union).
Dále je potřeba mít ikonku pouze v jedné barvě, bez jakéhokoliv pozadí, protože jakmile bude ikona převedena na font, bude komplet celá obarvována do barvy textu (CSS color hodnota).
Pokud generujete font pomocí Figmy, dejte si pozor, zda výsledné SVG neobsahuje atributy fill-rule:evenodd; či clip-rule:evenodd; s těmi totiž Fontello neumí pracovat. Pokud byste chtěli vědět více informací ohledně kombinace fontello a figma, pak doporučuji tento článek.
Pár tipů na závěr
Kity pro grafiky
Pomožte si s technikáliemi pomocí předpřipravených templatů, například pro Bootstrap grid existuje tento template. Pokud chcete celý kit komponent pro Booststrap, pak doporučuji tento template. Pro tailwind šablonu je pak užitečný tento kit, kde jsou zobrazené základní principy frameworku.

Snažím se tím říct, ať si zjednodušejete práci, existuje velká spousta sdílených knihoven/pluginů, které vám usnadní práci. Stačí se poradit s vaším dev teamem a vybrat správný workflow.
Rozšíření pro kódery
Mám zkušenost, že nám kóderům může občas chybět smysl pro detail a jednoduše si nemusíme všimnout nějakého drobného rozdílu v designu. Proto je dobré si vždy porovnat design s výsledným webem a zkontrolovat, zda se vše zobrazuje správně. Pro tento účel osobně používám rozšíření do prohlížeče Pixel Perfect, které umožňuje překrýt design přes web a vidět tak rozdíly ve výsledku oproti původnímu designu.
Pozn: Nemyslím si, že bychom měli tvořit pixel-perfect kód, protože web je fluidní médium, ale považuji za nutnost, udělat alespoň zběžný check zda-li vše sedí jak má.
![]()
Závěr
Kreativní svět grafika a exaktní svět kódera jsou velmi rozličné, v obou by však měl být stejný cíl - doručit skvělou výslednou kvalitu. Toho můžeme docílit jen tak, že budeme společně ladit pracovní postupy a navzájem se vzdělávat a poznávat oba světy.
Chyběla vám nějaká informace v článku? Chcete se na něco zeptat? Neváhejte mne kontaktovat :)