
Co jsou SPA, SSR, PWA a jaké jsou výhody či navýhody?
Úvod
Cílem tohoto článku je nastínit pojmy SPA, SSR, PWA, jejich výhody, nevýhody a rozdíly mezi nimi. Nejdříve se podíváme do historie webu, povíme si jak internet vznikl a jaký byl jeho vývoj, abychom pochopili proč se technologie ubírají tímto směrem. Nakousneme moderní frameworky a na ukázkách si představíme zmiňované zkratky. Článek je určený každému, koho zajímají moderní webové technologie, má za úkol téma uvést a motivovat čtenáře pokračovat v dalším studiu této vzrušující problematiky.
První weby
Abychom se dostali k vysvětlení pojmů v názvu tohoto článku, musíme se nejprve dostat ke kořenům vzniku samotného internetu (WorldWideWeb). Začalo to tak, že britský vědec Sir Tim Berners-Lee řešil problém, jak sdílet informace ve strukturované podobě mezi vědci v CERNu. V roce 1989 přišel s návrhem, který nazval “Information Management: A Proposal” tedy volně přeloženo - návrh na řízení (a šíření) informací. Tento nápad se nesetkal s velkým úspěchem, šéf Tima (Mike Sendall) nazval návrh za vágní a projekt nebyl nikdy officiálním projektem CERNu.
V roce 1990 Tim napsal základní tři stavební kameny webu, které v nějaké formě přežívají dodnes:
HTML- Hypertext Markup Language, tedy značkovací jazyk webových stránekURI- Uniform Resource Identifier, dnes známé jakoURL, tedy ten odkaz co vidíte v adresním řádku prohlížečeHTTP- Hypertext Transfer Protocol, základní protokol pro komunikaci se serverem a transfer dat V roce 1993 dal Tim tuto technologii zcela zdarma k použití a od té doby se začala popularita webu enormně růst. Dokonce se dochovala vůbec první vytvořená stránka vHTMLa můžeme ji nalézt zde: TheProject.html
Dynamické weby
První weby byly tzv. statické - jejich obsah se nezměnil, jak jej autor umístil na web, tak v takové formě zůstaly. Což bylo skvělé ke sdílení informací, ale velmi brzy začala chybět nějaká automatizace, nezávislá na člověku. Kupříkladu vypisovat data ze systému bez nutnosti je manuálně aktualizovat na webu. Dostáváme se tedy k dynamickým webům - to jsou takové weby, kde se obsah více či méně generuje na serveru pomocí nějakého pravidla a dat. Kupříkladu když chcete na webu zobrazit výsledky fotbalového zápasu nebo váš poslední příspěvek na blogu, budete pravděpodobně potřebovat získat data a následně je dynamicky vykreslit do webu.
Dynamický obsah začal vznikat ještě v roce 1993 pomocí CGI (Common Gateway Interface), ale například už v roce 1994 vzniklo PHP verze 2 a Ruby. V dalších letech následovalo ASP (1996), Python 1.4 (1996) a taky třeba Java Servrlet (1997). Obsah tedy začal vznikat na serverech a byl posílán do prohlížečů, kde se renderoval. Struktura html byla velmi jednoduchá a web nesl primárně informační hodnotu.
Javascript
Konečně se dostáváme k Javascriptu, tedy programovacímu jazyku pro frontend (dnes i backend). Javascript byl vynalezen člověkem jménem Brendan Eich v roce 1995. Byl vyvinutý ve firmě Netscape pro tehdejší vlajkovou loď, tedy prohlížeč Netscape Navigator. Původně se jazyk měl jmenovat LiveScript, ale byl přejmenován na JavaScript, aby mohl být propagován spolu s jazykem Java, což byl produkt jejich společníka Sun Micro Systems.

JavaScript s jazykem Java nemá prakticky téměř nic společného.
V roce 1997 vychází standard ECMAScript 1 a tím vzrůstá obliba vývojářů tento jazyk používat. Technologické firmy přicházejí s vlastní implementací JavaScriptu - JScript (Microsoft), ActionScript (Adobe). Probíhá bouřlivý vývoj, tehdejší každý z tehdejších prohlížečů (NetScape, InternetExplorer, Opera, Mozilla) si interpretuje Javascript trochu jinak. Na pomoc přichází v roce 2005 jQuery, jenž je knihovna, která vytváří mezivrstvu a sjednocuje kompatibility prohlížečů.
Nacházíme se ve stavu, kdy nám backend generuje dynamické HTML a my jej vylepšujeme pomocí Javascriptu - Animujeme, Interagujeme s uživatelem.
JS frameworky
Jak jazyk javascriptu a potřeby rostou, začíná být nepřehledné jej používat v základní formě. Vzniká tak spousty knihoven s předdefinovanými funkcemi, abychom je nemuseli vymýšlet a hlavně vznikají frameworky, které vytváří nadstavbu nad samotným Javascriptem.
Mám na mysli slavnou trojici React, Angular, Vue.js, jenž zahýbali světem frontendového vývoje a přinesli do hry nový pohled, jak se na vývoj webových aplikací dívat.
Vytvářejí abstraktní vrstvu, která nám umožňuje programovat kde se jaká data či celé komponenty mají zobrazovat, ale už neřešíme složitou logiku za tím kdy a jak je aktualizovat. Umožňují nám zapouzdřovat kusy kódů do komponent, tříd a objektů. Přináší organizaci kódu, best-practice a mnoho dalšího…
SPA
Single page application je termín, který označuje takovou webovou aplikaci, která se načte do prohlížeče a překresluje pouze části HTML, které se dynamicky mění. Server tak poskytne prohlížeči javascriptový kód, stránka se ale generuje až v prohlížeči. Kupříkladu - když na této stránce, kde se právě nacházíte, kliknete na odkaz v menu tak se vám překreslí obsah, ale hlavička a patička zůstane beze změny, neuvidíte ani reload stránky, dynamické překreslení proběhne okamžitě a bez čekání na odpověď serveru - protože tu žádná není potřeba.
SPA má tedy pouze jednu stránku, stránku s javascriptem webové aplikace. Má to následující implikace:
- SPA bude rychlejší než "client - server" procházení webu s requestem na každou stránku zvláśť
- Samotné SPA trpí na špatné SEO, z důvodu, že HTML se renderuje až spuštěním JS a to webové crawlery povětšinou neumí (ani google si moc dobře nevede s indexováním SPA)
SSR
Jako odpověď na špatnou optimalizaci pro vyhledávače (SEO) přichází technologie zvaná Server Site Rendering (SSR). Ta řeší problém se SEO tak, že renderuje HTML na serveru, HTML pošle prohlížeči, který si spustí javascript a ten zpětně hydratuje a staví virtuální DOM stránky. Je to defakto podobné SPA, akorát že tu máme plnotučné HTML vygenerované na serveru se všemi texty, html elementy a tak podobně… Toto vylepšení je vhodné tam, kde chceme webovou aplikaci mít připravenou na indexování webovými vyhledávači jako je třeba Google bot.
Zároveň si zde povšimněme, že oproti čistému SPA, kde stránku generoval prohlížeč, u SSR vracíme zátěž na generování stránky zpátky na server, tak jako tomu bylo od začátku vývoje stránek.
PWA
Progresivní webové aplikace si kladou za cíl být více než webová aplikace. Tím, že jsme schopni pracovat ve webové aplikaci (SPA) a téměř nepotřebujeme server (či jej vůbec nepotřebujeme), vznikl nápad mít možnost spouštět aplikaci mimo webový prohlížeč s možností offline, stejně jako nativní aplikace a to je právě to o čem jsou PWA, více se přiblížit nativním aplikacím.
Tento typ aplikací umožňují využívat tzv. Service Workers, jenž slouží právě k přiblížení nativní aplikace, díky tomu získáváme například tyto možnosti:
- Pracovat s aplikací offline
- Aktualizace aplikace na pozadí
- Odesílání oznámení a push notifikací
- Možnost přístupu k hardwarovým funkcím zařízení (např. fotoaparát, geolokace)
- Načítání a ukládání dat do mezipaměti (cache)
- Vytvářejí bezpečnostní vrstvu
Jak to vypadá v praxi?
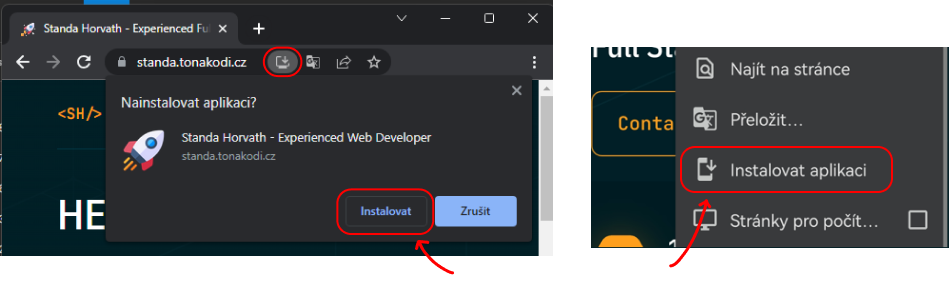
Určitě jste to již na některých webových aplikací viděli, v prohlížeči můžete kliknout na ikonku vedle adresního řádku, která vám z webové stránky vytvoří nové okno, které se nepatrně liší od okna vyhledávače a vytvoří vám ikonku na ploše, pomocí které můžete PWA spouštět. Můžete si to zkusit rovnou hned, tato stránka umožňuje PWA a stačí si aplikaci nainstalovat, viz obrázek níže (prohlížeč Chrome).

Dalšími příklady, které můžete znát jsou například Figma, Facebook nebo Freelo.
Závěr
Pokud jste článek dočetli až sem tak byste měli mít základní představu o tom co SPA, SSR, PWA jsou a proč tyto technologie vnikli. Pod článek přidám některé zdroje, které si myslím, že jsou vhodné pro nastudování, pokud vás tato problematika zajímá. Jestliže jste při čtení narazili na otázky nebo nesrovnalosti, neváhejte mi napsat :)